こんにちは!
チャートをスクロールすると、オブジェクトの場合と同じように、フレームがローソク足に遅れることなく追従するというのは現実的でしょうか?
OBJ_BITMAPを いじることは可能です。画像の左上隅がウィンドウ自体のオーバーラップで価格時間にバインドされている場合、つまりキャンバスのサイズがウィンドウ自体のサイズよりも大きい場合です。
この場合、遅延をほぼ完全になくすことができます。
しかし、垂直スケールを変更するという問題が発生し、イベント・モデルが非常に複雑になります。
ですから、個人的にはこの方法はとりません。
ネイティブ・チャートを無効にして、キャンバス上に独自のチャートを作成するという方法もあります。しかし、このチャート上で他のインジケータを使用する必要がない場合は、この方法が適しています。
サミュエル、よくやった!
私のインジケーターでは、PRICES軸がリスケールされるたびに、CANVASが更新されないのです。
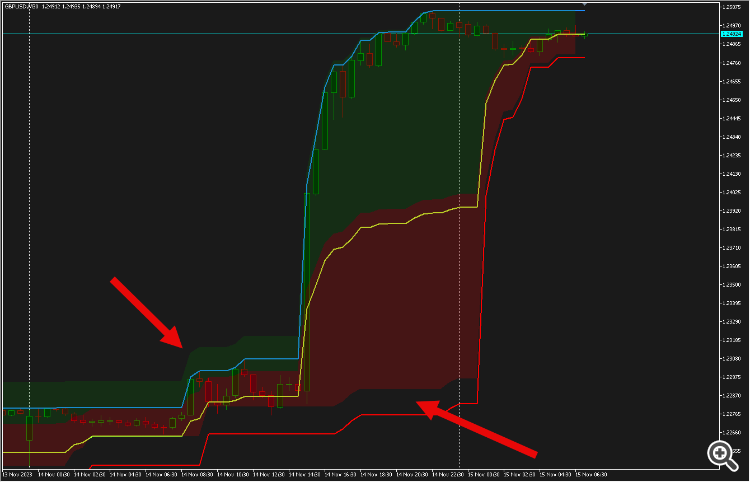
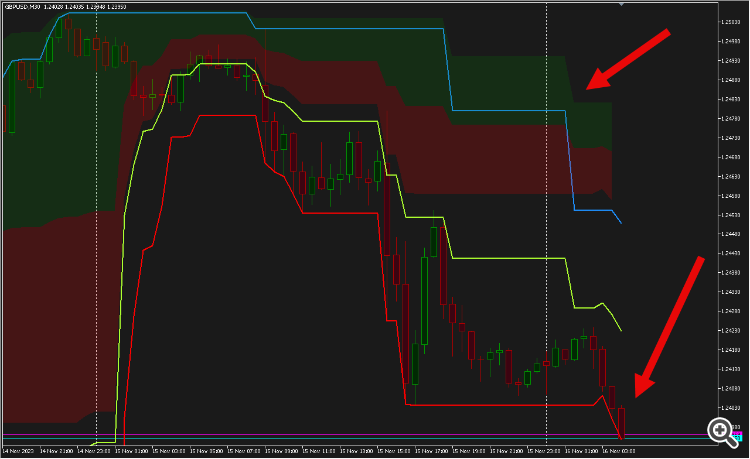
画像を見てください:
手動でウィンドウのサイズを変更し、すべてが自動的に修正された後、現在のローソク足がチャートの境界を越えてローソク足の完全な再スケールを引き起こしたときに、CANVASは、それがそうであるように、再び再スケールされませんでした:
また、DrawFilling関数を2回使用すると、多くの時間を消費することがわかります。つまり、3本の線の間に2色をプロットする場合です(上記参照)。スピードのためにルーチンを最適化できたら面白いと思う。
とにかく、素晴らしい仕事と記事だ!
取引の機会を逃しています。
- 無料取引アプリ
- 8千を超えるシグナルをコピー
- 金融ニュースで金融マーケットを探索


新しい記事「キャンバスベースのインジケーター:チャネル内を透明にする」はパブリッシュされました:
この記事では、標準ライブラリのCCanvasクラスを使用して描画されるカスタムインジケーターを作成して、座標変換のチャートプロパティを確認する方法を紹介します。特に、2本の線の間の領域を透明にする必要があるインジケーターに取り組みます。
次に、機能させるためにいくつかの小さな更新を追加します。
これで全部です。期間の異なる2つのエンベロープと1つの長方形オブジェクトで、現在どのように見えるかを確認できます。
作者: Samuel Manoel De Souza