Рад представить новую версию ATcl. Была продолжена работа по унификации и упрощению API, удалось добиться стабильной работы Tk в экспертах. Демки пополнились двумя полезными демонстрациями. В новой версии API Изменён синтаксис методов Set - они всегда принимают непосредственное MQL значение в качестве параметров. Для того чтобы присвоить...
ダニから搾り取れるものはないのか?)))
ダニだけではありません :-)
リリース」されると、構造の追加・変更ができなくなります。だから、もし与えられた表の中に何か欠けているものがあれば、すぐに伝える価値がある。
最も単純な使用シナリオは、ユーザー/トレーダーがインジケータを起動し、Excelを開いてテーブルを埋め始めるというものです。
ユーザーが記入し、数式を追加することができます。結果はMT4チャートとインジケーターバッファ(ライン/矢印/矢印グラフ)に表示されます。
つまり、ExcelユーザーがMT4用のインジケータを作成することができます。
ホリデーのスクリーンショット。
近日公開のデモから:

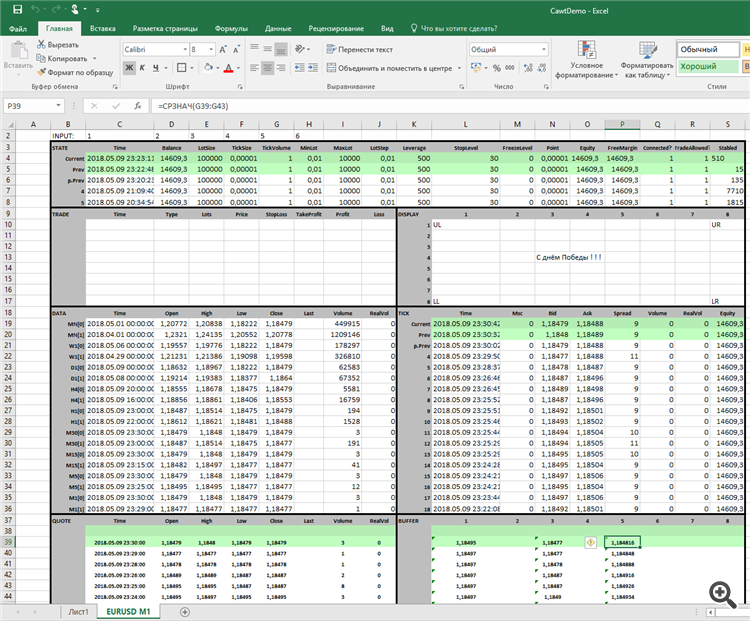
その場のセリフはExcelでその数式を使って計算し、挨拶文の表もそこから取ってきて、便利なものにはすべてクリックできるリンクが張ってあるのです。
こちらが表そのものです。
なぜExcelなのか?もっと機能的なものがいいのでは?
なぜなら、トレーダーなら誰でもエクセルを知っているからです。(もちろん、お金を使う仕事をしている人の中には、お金の使い方がわからない人もいるかもしれません)。
このデモでは、例えば、あまり考えなくても、自分なりの計算で独自のインジケータを作ることができます。
また、プログラマーはデモを利用してMS-Officeとの連携方法を学び、WordやPowerPointのレポート、OutLookのスケジュール、OneNoteのメモを自分の製品に添付することができる
OO::Calcを搭載したバージョンは、OpenOfficeプログラミングインターフェイスがないため、適しません。
新しいドメインへの移行、SetメソッドのAPI変更、過去のデモの確認、ドックの修正など、バージョンアップの準備が整いました。
長い間お約束していた、Webソケットを使ったデモを修正しました。私のミスです。うっかりして、timerの中に "eternal loop "を入れてしまいました :-)。端末が意外なところにぶら下がっていて、間に合わせで捕まえたことがない。そして今、あらためて見直してみると、そこにあったのは......。
スクリーンショットでは - 一度に2つのデモを実行すると、最初の定期的かつ正確にサイトのページを取り、フリーランス(私はおそらく永遠に禁止されている場所)を解析します。
2つ目(ログに入るもの)は、Binance.comの接続を開き、現在のシンボルを購読し、リアルタイムでストリームを読み取るのと同じウェブソケットです。
Tkが動き出した - スクリプトでGUIを構築することが可能になる。
ミニパネルは、ウィジェットがレイアウトされるTkウィンドウです。
全てはMT4から実行され、データはウィンドウに転送され、ウィンドウから読み込まれます。
描画するGUIの複雑さに左右されないMQL-source。
Tkが動き出した - スクリプトでGUIを構築することが可能になる。
ミニパネルは、そのウィジェットがレイアウトされたTkウィンドウです。
全てはMT4から実行され、データはウィンドウに転送され、ウィンドウから読み込まれます。
描画するGUIの複雑さに左右されないMQL-source。
スーパー!楽しみだ...。
Tkが動き出した - スクリプトでGUIを構築することが可能になる。
ミニパネルは、ウィジェットがレイアウトされるTkウィンドウです。
全てはMT4から実行され、データはウィンドウに転送され、ウィンドウから読み込まれます。
描画するGUIの複雑さに左右されないMQL-source。
グラフィックに関する小さなバグを全て終わらせたので、満足しています。
明日の朝、図書館を投稿します - 午後にもう一度チェックして投稿します
ATclベータ2 リリース
少し遅れましたが、ATclの新バージョンをリリースしました。
リリースの詳細は、http://nektomk.ru/atcl:beta2 をご覧ください。
ドメインに問題があったため、配布を可能にするため、SourceForgeにプロジェクトが作られました: https://sourceforge.net/projects/mt-atcl/
このプロジェクトは、SFのページ、または通常のダウンロードページからダウンロードすることができます。http://nektomk.ru/atcl:install
アーカイブスも添付
新機能を搭載。
- WebSocketの操作デモを追加
- Excel管理・データ交換デモを追加
- Tkが稼動開始(デモもあり)-これで、最も広大なGUIを素早く、簡単に作ることができる
既知のバグ。
- ATclインジケータとTkを使用するExpert Advisorを同時に1つのチャートにロードすると、競合が発生することが最後の瞬間に検出されました。エラーの性質は明確ですが、まだコードに記録されていないため、まだ修正されていません。
別々には、どれも問題なく動くので、このバグのままリリースすることにしました。
PS.サイトの不具合なのか、ブラウザの不具合なのか、このメッセージは3回目に記入したものです。
ATclベータ2 リリース
少し遅れましたが、ATclの新バージョンをリリースしました。
リリースの詳細は、http://nektomk.ru/atcl:beta2 をご覧ください。
ドメインに問題があったため、配布を可能にするため、SourceForgeにプロジェクトが作られました: https://sourceforge.net/projects/mt-atcl/
このプロジェクトは、SFのページ、または通常のダウンロードページからダウンロードすることができます。http://nektomk.ru/atcl:install
また、アーカイブも添付しています。
新機能を搭載。
- WebSocketの操作デモを追加
- Excel管理・データ交換デモを追加
- Tkが稼動開始(デモもあり)-これで、最も広大なGUIを素早く、簡単に作ることができる
既知のバグ。
- ATclインジケータとTkを使ったEAを1つのチャートで同時に読み込むとコンフリクトが発生することを最後の最後に発見しました。エラーの性質は明確ですが、まだコードに記録されていないため、まだ修正されていません。
別々には、どれも問題なく動作するので、このバグのままリリースすることにしました。
PS.サイトの不具合なのか、ブラウザの不具合なのか、このメッセージは3回目に記入したものです。
素晴らしいテストしてみよう)))