Pour l'instant, la bibliothèque est personnalisée pour un seul panneau sur le graphique.
Si vous essayez d'ajouter deux panneaux, les événements ne sont pas pris en compte correctement - les éléments ont le même identifiant et l'identifiant du parent n'est pas vérifié.
Pour le tester, j'ai pris la démo Controls.mq5 et j'ai dupliqué le panneau - tous les événements sont dupliqués sur les deux panneaux, alors qu'ils ne devraient pas l'être.
ObjCAppDialog.Create(chart,name,subwin,x1,y1,x2,y2))au lieu de
CAppDialog::Create(chart,name,subwin,x1,y1,x2,y2))?
Dans la rubrique "Remplir le panneau d'affichage" peut-on au lieu d'utiliser quelque chose comme ?
Bonjour, vous pouvez peut-être me dire ce qu'il faut faire.
Votre exemple ekspert Controls.
Lorsque l'on passe à une autre période , l'expert est déchargé, j'ai essayé de supprimer ExtDialog.Destroy(reason) ; dans OnDeinit().
Pouvez-vous me dire ce que je dois faire pour que la fenêtre de dialogue continue à fonctionner lorsque l'on passe à d'autres périodes ?

- www.mql5.com
Bonjour, vous pouvez peut-être me dire ce qu'il faut faire.
Votre exemple est un Expert Advisor Controls.
Lorsque l'on passe à une autre période , l'Expert Advisor est déchargé, j'ai essayé de supprimer ExtDialog.Destroy(reason) ; dans OnDeinit().
Pouvez-vous me dire ce que je dois faire pour que la fenêtre de dialogue continue à fonctionner lorsque l'on passe à d'autres périodes ?
Je pense qu'il est plus facile de créer des bibliothèques à la main, de savoir où et comment les utiliser ou de les réparer si quelque chose ne va pas.
Exemple d'écriture d'un panneau sans utiliser les classes standard : VirtualTradePad PositionsStyle
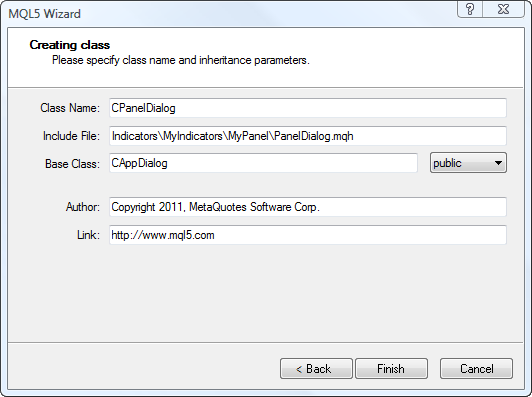
On peut se demander pourquoi l'utilisation de l'assistant MQL5 pour construire une classe produit un code qui ne compile pas :

Comme indiqué dans l'article, vous devez ajouter cette ligne de code manuellement, ce qui est un peu bizarre pour un assistant destiné à des non-codeurs.
#include <Controls\Dialog.mqh>Par ailleurs :
This article will demonstrate how easy it is to create your own display panels in a separate chart subwindow using the Standard Library classes.
Je pense qu'il s'agit d'une blague, non ?
- 2011.01.11
- MetaQuotes Software Corp.
- www.mql5.com
"C'est un peu bizarre pour un assistant destiné à des non-codeurs".
Je ne pense pas que cet assistant soit destiné aux non-codeurs.
Il peut vous aider (le programmeur novice) à faire les premiers pas nécessaires pour créer quelque chose.
Le cadre MQL5 offre de nombreuses possibilités et certaines d'entre elles peuvent être découvertes grâce aux créations de l'assistant.
mais je pense que pour obtenir quelque chose de plus complexe comme cet exemple, vous aurez toujours besoin des bases de la programmation.
Mais je suis d'accord qu'il devrait être nécessaire d'inclure les choses évidentes si vous dérivez d'une classe de base...
"C'est un peu bizarre pour un assistant destiné à des non-codeurs".
Je ne pense pas que cet assistant soit destiné aux non-codeurs.
Il peut vous aider (le programmeur novice) à faire les premiers pas nécessaires pour créer quelque chose.
Le cadre MQL5 offre de nombreuses possibilités et certaines d'entre elles peuvent être découvertes grâce aux créations de l'assistant.
mais je pense que pour obtenir quelque chose de plus complexe comme cet exemple, vous aurez toujours besoin des bases de la programmation.
Mais je suis d'accord qu'il devrait être nécessaire d'inclure les choses évidentes si l'on dérive d'une classe de base...
Vous avez probablement raison, mais je pensais que l'assistant MQL5 avait été conçu en premier lieu pour les non-codeurs. Quoi qu'il en soit, il s'agit ici d'un bogue, car il faut ajouter du code manuellement pour compiler le code créé par l'assistant.
- 2011.01.11
- MetaQuotes Software Corp.
- www.mql5.com
J'ai remarqué que dans la bibliothèque des interfaces utilisateur (panels) est copié un modèle d'événement qui, à mon avis, n'est pas tout à fait réussi :
void OnChartEvent(const int id, const long &lparam, const double &dparam, const string &sparam) { ... }
Tout d'abord, tous les événements n'ont pas un ensemble de variables correspondant à int, long, double et string. Il se peut qu'il y ait plus de variables décrivant l'événement, ou moins, ou qu'elles ne coïncident pas avec les types de base proposés. En fait, nous voyons des conversions constantes comme int -> bool, string -> int, double -> int, etc. Et si, du point de vue de la programmation procédurale, il n'y a pratiquement rien à faire (parce qu'on ne va pas créer 1 000 000 de fonctions surchargées pour chaque cas hypothétique), dans le cadre de la POO, tout peut être fait de manière beaucoup plus simple et élégante.
Mais le principal problème de OnEvent est que ce gestionnaire d'événements est destiné à gérer les événements reçus du graphique, alors que l'événement peut être n'importe quoi, comme l'ouverture d'une nouvelle position ou un changement de cotation. En général, OnEvent(...) ne ressemble pas à un gestionnaire d'événement universel, IMHO. Peut-être que les développeurs ont réussi à gérer leurs propres événements sur la base du CWnd existant, mais pour moi, l'utilisation de la bibliothèque standard des panneaux reste problématique.

- 2010.11.10
- Samuel
- www.mql5.com
Merci, je l'ai étudié, c'est utile ! Quelques instants : est-il prévu de créer une sorte de constructeur, pour que les panneaux puissent être assemblés dans le constructeur du formulaire comme dans VS ? parce que ce n'est pas très pratique de tout compter à la main, c'est peut-être un signe de professionnalisme, mais ça prend beaucoup de temps)).
avec les macros ils ont manifestement exagéré...
- Applications de trading gratuites
- Plus de 8 000 signaux à copier
- Actualités économiques pour explorer les marchés financiers
Vous acceptez la politique du site Web et les conditions d'utilisation
Un nouvel article Créez vos propres panneaux graphiques en MQL5 a été publié :
La convivialité du programme MQL5 est déterminée à la fois par sa riche fonctionnalité et par une interface utilisateur graphique élaborée. La perception visuelle est parfois plus importante qu'un fonctionnement rapide et stable. Voici un guide étape par étape pour créer vous-même des panneaux d'affichage sur la base des classes de la bibliothèque standard.
Définissons d'abord les termes. Le panneau d'affichage est un terme que nous utiliserons pour décrire un affichage personnalisé de fenêtre séparée qui n'a pas de tampon de dessin. Ce panneau affiche simplement les informations requises à l'aide des objets graphiques intégrés dans le terminal. Les informations peuvent être affichées :
Nous examinerons en détail chaque étape requise et créerons un panneau graphique comme suit :
Auteur : MetaQuotes