这个作品在测试版中能用吗?
感谢您的不懈努力!
Vladimir Pastushak:
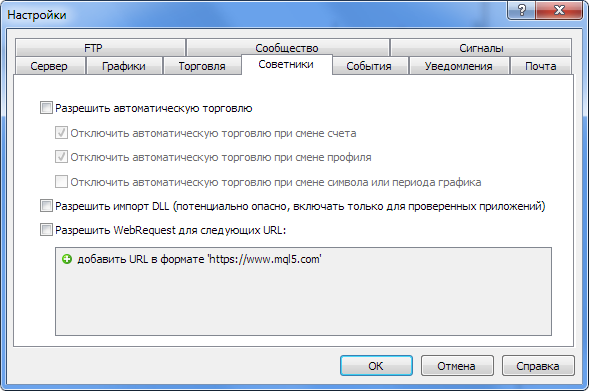
这个程序可以在测试工具中使用吗?
目前的开发工作只能在终端环境(测试仪之外)中进行。
我会考虑如何在测试仪中使用,但需要一段时间。
Artyom Trishkin:
当然可以。我会在下一次更新中实现。但优化是第一位的。
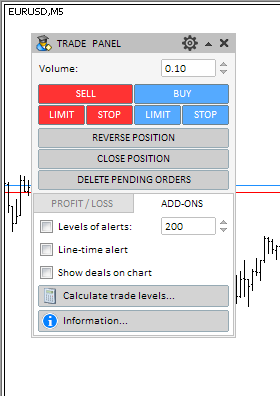
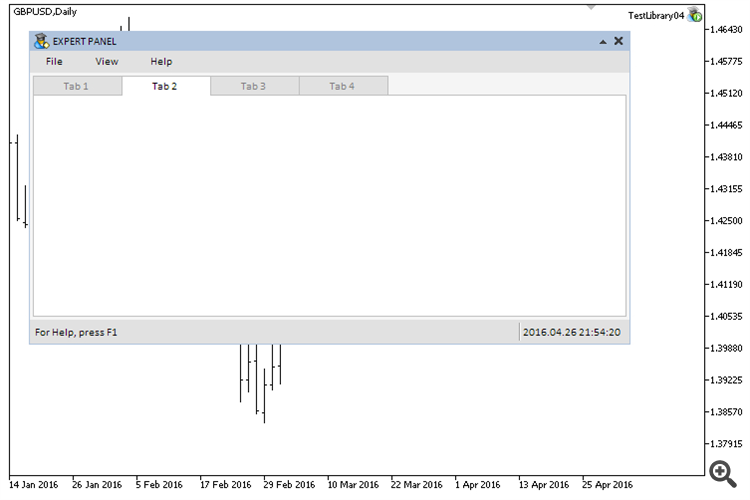
阿纳托尔,可以这样制作标签吗?
注意所选选项卡上没有线。
Anatoli Kazharski:
当然可以。我会在下一次更新中做到这一点。但优化是第一位的。
那太好了!
当然可以。我会在下一次更新中做到这一点。但优化是第一位的。
Artyom Trishkin:
是的,标签很乱。很难看到这样的演示文稿。
阿纳托尔,有可能做出这样的标签吗?
注意选中的标签上没有线。
Vasiliy Sokolov:
是的,标签有点乱。眼睛很难看到这样的表现形式。
是啊,这种条纹很不寻常--没有完整的标签。
是的,标签有点乱。眼睛很难看到这样的表现形式。
Artyom Trishkin:
阿纳托尔,可以这样制作标签吗?
注意所选选项卡上没有线条
完成。将在本系列的第 26 篇文章中提供。
示例:

Anatoli Kazharski:
关于。相当不同的外观,同意:)
已完成。将在本系列的第 26 篇文章中提供。
举例说明:
Artyom Trishkin:
嗯...这是一个非常不同的外观,你同意吗?)
嗯...这是一个非常不同的外观,你同意吗?)
当然。)
该类(CTabs) 的下一个更新将是 "多行标签模式"。
就像这里一样(多行):


新文章 图形界面 VII: 页面控件 (第二章)已发布:
第七部分的第一章介绍了用于创建三种表格控件的类: 文字标签型表格(CLabelsTable), 编辑框型表格(CTable) 以及绘制型表格(CCanvasTable)。在本文中(第二章)我们将讨论页面(Tabs)控件。
让我们列举出这个控件的所有组件。
图 1. 页面控件的组件。
作者:Anatoli Kazharski