Will this creation work in the tester ?
And Thank you for your titanic work!
Will this creation work in the tester ?
No. At the moment the development is being done for use only in the terminal environment (outside the tester).
I will see what can be done for use in the tester, but it will be a while.
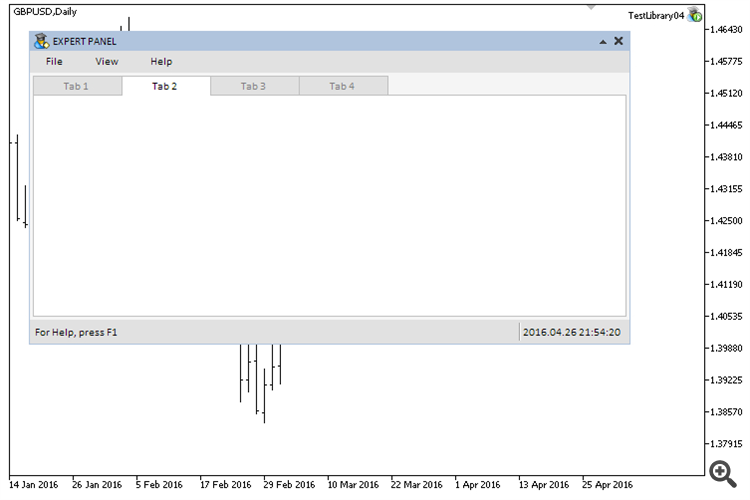
Anatole, is it possible to make tabs like this?
Pay attention to the absence of a line on the selected tab.
Sure you can. I'll do it in one of the next updates. But optimisation comes first.
Anatole, is it possible to make tabs like this?
Note the absence of a line on the selected tab.
Yeah, the tabs are a bit of a mess. It's very hard for the eyes to see such a presentation.
Anatole, is it possible to make tabs like this?
Pay attention to the absence of a line on the selected tab
Done. Will be available in the 26th article in the series.
Example:

Done. Will be available in the 26th article in the series.
Example:
Well... It's a very different look, don't you agree :)
Sure. )
The next update for this class(CTabs) will be "Multiline Tab Mode".
Like here (in multiple rows) :

- Free trading apps
- Over 8,000 signals for copying
- Economic news for exploring financial markets
You agree to website policy and terms of use

New article Graphical Interfaces VII: The Tabs Control (Chapter 2) has been published:
The first chapter of seventh part introduced three classes of controls for creating tables: text label table (CLabelsTable), edit box table (CTable) and rendered table (CCanvasTable). In this article (chapter two) we are going to consider the Tabs control.
Tabs are used to control the display of predefined sets of graphical interface controls. Often, multi-functional applications require a large number of controls to be fit into a confined space allocated for the graphical interface. Tabs can be used to group the controls by categories and to display only the currently needed group. This makes the interface much more accessible and more intuitive for the end user. On the surface, the tabs look like a group of buttons with labels (name of the controls group). At the same time, only one of them can be selected (active).
Let us enumerate all components of this control.
Fig. 1. Components of the Tabs control.
Let us create four modes to position the tabs relative to the area, where other controls will be placed: top, bottom, left and right.
Author: Anatoli Kazharski