I'm a big enjoyer of black backgrounds. Many people hate it, so maybe this isn't the solution for you, but on my web browser I use an addon, Dark Reader, that reverses the colors so everything appears as a black background, on normally white pages. I think many of these addons can also have custom options for changing colors even if keeping the same overall whiteness regime
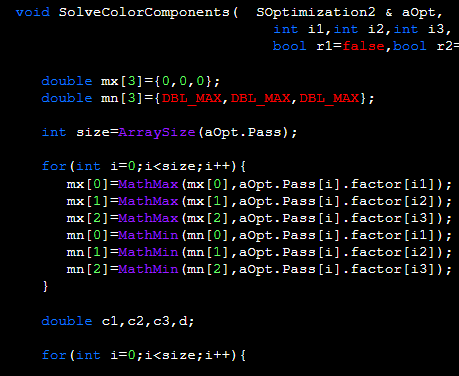
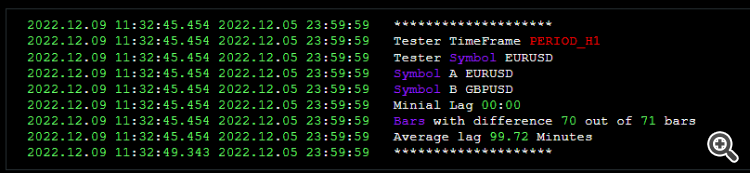
Images from random articles/forum posts

Aside from this, monitor settings can make a huge difference, but depends on the monitor. Personally I always use very high contrast on monitors. And some monitors have sharpness settings. Increasing that can be useful for text displays, although it can get a bit ridiculous at super high settings.
I'm a big enjoyer of black backgrounds. Many people hate it, so maybe this isn't the solution for you, but on my web browser I use an addon, Dark Reader, that reverses the colors so everything appears as a black background, on normally white pages. I think many of these addons can also have custom options for changing colors even if keeping the same overall whiteness regime
Images from random articles/forum posts
Aside from this, monitor settings can make a huge difference, but depends on the monitor. Personally I always use very high contrast on monitors. And some monitors have sharpness settings. Increasing that can be useful for text displays, although it can get a bit ridiculous at super high settings.
My post was not well founded. I concluded on a windows laptop (Dell XPS) where I do my MQL5 coding - simply zooming in on the example text is sufficient. Thanks for reply !
- Free trading apps
- Over 8,000 signals for copying
- Economic news for exploring financial markets
You agree to website policy and terms of use

Is there some styling a viewer of MQL5 source examples can do to increase contrast ?
I can testify to come of age and use reading glasses is one thing, but when the contrast of
code pages become a challenge it is either time to call it a day as developer, or see if readability can be improved.
Known workarounds is I could run them through Pixelmator one by one and amp up the contrast.
Or I can zoom in. But I figured best would be if some CSS settings can be applied individually by a person viewing.