Ti stai perdendo delle opportunità di trading:
- App di trading gratuite
- Oltre 8.000 segnali per il copy trading
- Notizie economiche per esplorare i mercati finanziari
Registrazione
Accedi
Accetti la politica del sito e le condizioni d’uso
Se non hai un account, registrati
Nel mio caso, la "giungla" non è più complicata della media: una finestra di visualizzazione (l'area visibile della tabella), una finestra full-size in cui devono entrare tutte le celle, scorrerà all'interno della finestra principale, finestre per le righe e in esse le celle, più lo scorrimento (un cursore delimitato da una barra). I vincoli sul posizionamento relativo sono determinati dalle proprietà. Solo per il cursore è necessario intercettare gli eventi di movimento dell'oggetto e già correggere la posizione della"finestra full size". Tutto questo è fatto da finestre virtuali, abbiamo bisogno di imbullonare la parte visiva ad essa, senza la parte visiva ci saranno finestre per linee e finestre a grandezza naturale. E per una cella modificabile, fate un campo di input (questo è un campo personalizzato), tutte le altre cose saranno gestite dal motore - riceverà gli eventi giusti per ogni cella (eventi del mouse, ridisegno, spostamento)..... Queste sono possibilità, ma ci sono anche un paio di idee per aumentare le prestazioni nel caso in cui ci siano troppe finestre (grandi liste, tabelle, alcune migliaia di finestre).
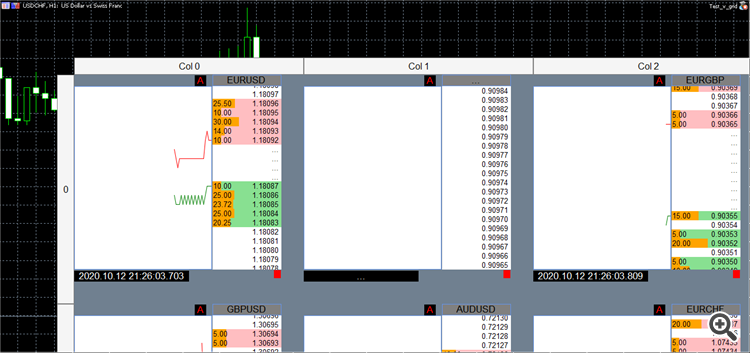
Questo è il tavolo.))) Ricordo che è stato fatto per la prima volta su tela da Anatoly. Ha avuto un momento difficile... Ha realizzato molte cose molto bene, si sarebbe potuto essere gelosi.
Non lo facciamo sembrare bello, lo rendiamo funzionale. Lentamente sto facendo gli oggetti giusti, e l'approccio è diverso dalle altre soluzioni. Qualsiasi oggetto può essere messo nelle celle della tabella. Ho aggiunto al motore il supporto per i kanvas, quindi risulta che vengono utilizzati sia i kanvas che i rettangoli regolari. Una demo è allegata.
Il drag and drop può essere fatto sull'angolo vuoto in alto a sinistra.
Non lo facciamo sembrare bello, lo rendiamo funzionale. Lentamente sto facendo gli oggetti giusti, e l'approccio è diverso dalle altre soluzioni. Qualsiasi oggetto può essere messo nelle celle della tabella. Ho aggiunto al motore il supporto per i kanvas, quindi risulta che vengono utilizzati sia i kanvas che i rettangoli regolari. Una demo è allegata.
Il drag and drop può essere fatto sull'angolo vuoto in alto a sinistra.
Non male, non male...
La critica prima di tutto:
Concettualmente, si tratta di una grande finestra o di diverse piccole finestre modellate insieme? Sfortunatamente, non c'è la possibilità di spostare la finestra (o le finestre). La meccanica funziona in modo un po' strano, c'è altro a cui pensare. Non ho trovato alcun modo per mettere qualcosa nelle celle, non sono interattive. Finora, non ci sono controlli funzionanti, nemmeno un semplice pulsante o una casella di controllo. Strutturalmente, le finestre non sono elaborate - nessuna cornice, nessun pulsante per ridurre a icona o zoomare, nessuna icona media... Anche senza svolgere le loro funzioni, e per il bene della decorazione, vale la pena metterli, perché altrimenti non è chiaro cosa stiamo guardando. Naturalmente... molto crudo.
Lode:
Nonostante le carenze, vedo molti progressi e potenziale. Naturalmente, se hai abbastanza pazienza e forza, alla fine qualcosa potrebbe funzionare. Beh, il talento c'è senza dubbio).
P.S. soddisfatto dello scorrimento (anche se zoppo) e del davanzale della finestra, anche se limitato, ma "gommoso". :)))
P.S.S. Scusate, le sottofinestre possono essere spostate! Non l'ho capito all'inizio. Certo, lo spazio per muoversi è severamente limitato, ma comunque...Purtroppo, le mie finestre non sono posizionate come dovrebbero dopo il caricamento:

Cercare di metterli al centro non ha successo.Non male, non male...
La critica prima di tutto:
Concettualmente, si tratta di una grande finestra o di diverse piccole finestre modellate insieme? Sfortunatamente, non c'è mobilità della/e finestra/e. La meccanica funziona in modo un po' strano, c'è altro a cui pensare. Non ho trovato alcun modo per mettere qualcosa nelle celle, non sono interattive. Finora, non ci sono controlli funzionanti, nemmeno un semplice pulsante o una casella di controllo. Strutturalmente, le finestre non sono elaborate - nessuna cornice, nessun pulsante per ridurre a icona o zoomare, nessuna icona media... Anche senza svolgere le loro funzioni, e per il bene della decorazione, vale la pena metterli, perché altrimenti non è chiaro cosa stiamo guardando. Naturalmente... molto crudo.
Lode:
Nonostante le carenze, vedo molti progressi e potenziale. Naturalmente, se hai abbastanza pazienza e forza, alla fine qualcosa potrebbe funzionare. Beh, il talento c'è senza dubbio).
P.S. soddisfatto dello scorrimento (anche se zoppo) e del davanzale della finestra, anche se limitato, ma "gommoso". :)))
P.S.S. Scusate, le sottofinestre possono essere spostate! Non l'ho capito all'inizio. Certo, lo spazio per muoversi è severamente limitato, ma comunque...Qui tutte le finestre (generale, celle, scorrimento, cursore per lo scorrimento....) hanno lo stesso principio di lavoro, solo proprietà diverse, differiscono solo nella rappresentazione visiva, ci sono anche finestre invisibili, quindi la visualizzazione del vetro può essere messa in qualsiasi finestra, anche nel cursore o nel quadratino rosso, non c'è differenza.
I vetri nelle celle sono interattivi come nell'indicatore (movimento del vetro stesso sul grafico in tick e sull'intestazione, movimento verticale del prezzo), solo gli eventi di scorrimento della ruota sono gestiti dallo scorrimento destro della tabella.
Questa tabella servirà come elemento visivo di base per la creazione di diversi elenchi e tabelle, non importa cosa è posto all'interno della cella, si possono avere diversi oggetti o anche la stessa tabella
Un altro vantaggio: l'etichetta "A" (chissà perché) è interattiva! Questa è già una buona cosa.
Avete testato l'indicatore del tumbler? Questo è un interruttore on/off per lo scorrimento automatico dei prezzi
Avete testato l'indicatore del tumbler? È un interruttore on/off per lo scorrimento automatico dei prezzi
Sì, il tumbler stesso e l'indicatore di tick sono ben fatti. Hanno il minor numero di reclami. L'hai scritta tu o l'hai presa in prestito da qualche altro posto?