
LifeHack для трейдера: индикаторы баланса, просадки, загрузки и тиков во время тестирования
Оглавление
- Введение
- 1. Индикатор LifeHack Ticks
- 2. Индикатор LifeHack Balance Equity
- 3. Индикатор LifeHack Drawdown Load
- Заключение
Введение
Каждое визуальное тестирование в тестере стратегий терминала MetaTrader 5 может преследовать разные цели. Например, иногда нужно просмотреть после окончания тестирования, как изменялся баланс и эквити торгового счёта. Иногда при тестировании в режиме "Каждый тик на основе реальных тиков" нужно визуально оценивать вероятность возникновения тенденций. В общем, для каждого случая нужен отдельный LifeHack-индикатор. Применять разные индикаторы в тестере стратегий терминала MetaTrader 5 мы будем, сохраняя шаблон графика с именем tester.tpl (это шаблон графика, на который выводятся результаты тестирования).
Общий рецепт для применения индикаторов в тестере:
- На график прикрепляем один из индикаторов LifeHack-серии.
- Сохраняем шаблон как tester.tpl.
- Запускаем визуальное тестирование.
Можно сохранять шаблон по-другому — запуская специальный скрипт:
//+------------------------------------------------------------------+ //| ChartSaveTemplateTester_tpl.mq5 | //| Copyright © 2016, Vladimir Karputov | //| http://wmua.ru/slesar/ | //+------------------------------------------------------------------+ #property copyright "Copyright © 2016, Vladimir Karputov" #property link "http://wmua.ru/slesar/" #property version "1.00" //+------------------------------------------------------------------+ //| Script program start function | //+------------------------------------------------------------------+ void OnStart() { ResetLastError(); //--- save the current chart in a template if(!ChartSaveTemplate(0,"tester")) MessageBox("Error SaveTemplate #"+IntegerToString(GetLastError())); else MessageBox("Template \"tester.tpl\" overwritten!"); } //+------------------------------------------------------------------+
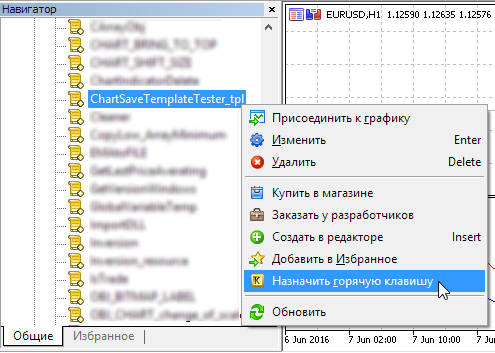
В этом скрипте название шаблона "tester" зашито намертво, ведь скрипт узкоспециализированный. Также для него можно назначить горячую клавишу:

Рис. 1. Назначение горячей клавиши
Индикатор LifeHack Ticks
Индикатор тиков "LifeHack Ticks" показывает последние 300 тиков:
//--- indicator buffers double AskBuffer[]; double BidBuffer[]; double AskBufferTemp[]; double BidBufferTemp[]; //--- parameters int InpVisible=300; //+------------------------------------------------------------------+ //| Custom indicator initialization function | //+------------------------------------------------------------------+ int OnInit()
Параметр "InpVisible" можно менять — здесь у каждого свои предпочтения. Однако я не рекомендовал бы делать его более 1000 — незачем впустую нагружать терминал.
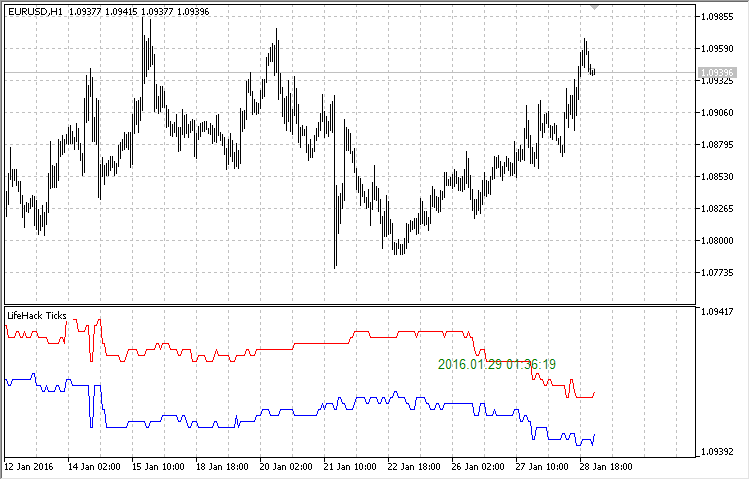
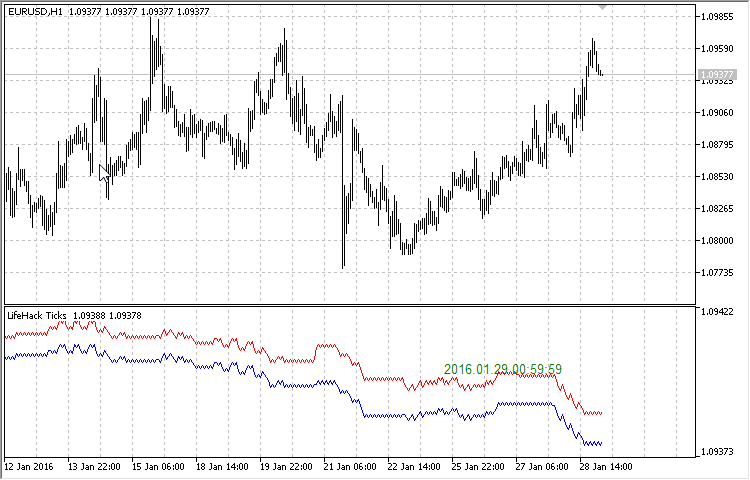
Кстати, этот индикатор прекрасно демонстрирует различие между реальными тиками и смоделированными:

Рис. 2. "Каждый тик на основе реальных тиков"

Рис. 3. "Все тики"
Визуально различия между двумя типами генерации тиков можно увидеть в этом видео:
Также индикатор "LifeHack Ticks" в своём подокне отображает время последнего тика. Это даёт возможность в тестере стратегий, в режиме "Шаг за шагом" подойти к нужной дате и просмотреть тики за эту дату.
Например мы хотим увидеть прохождение тиков, начиная с 2016.06.03 15:00 на графике EURUSDH1:

Рис. 4. Исследуем тики с даты 2016.06.03 15:00
Последовательность действий:
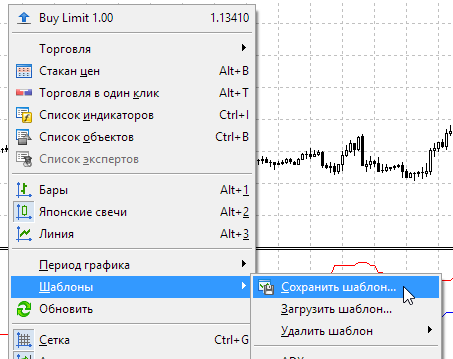
1. Прикрепляем на график индикатор "LifeHack Ticks" и сохраняем шаблон графика под именем tester.tpl. Для этого делаем клик правой кнопкой мыши на графике и выбираем меню "Шаблоны" - "Сохранить шаблон...". В открывшемся проводнике выбираем шаблон "tester.tpl" (если такого шаблона ещё нет, то набираем в поле ввода его название) и жмём кнопку "Сохранить":

Рис. 5. Сохранение шаблона графика
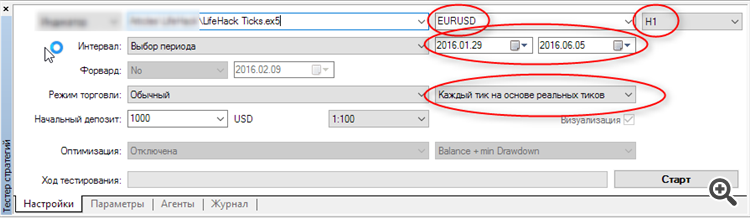
2. В тестере стратегий терминала MetaTrader 5 указываем диапазон дат так, чтобы в него попала дата 2016.06.03, выбираем символ EURUSD, указываем период тестирования H1 и выбираем тип тестирования "Каждый тик на основе реальных тиков":
Рис. 6. Тестирование.
3. Запускаем визуальное тестирование.
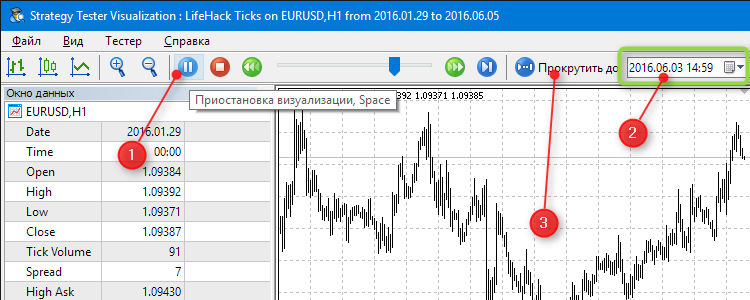
4. В тестере нажимаем кнопку "Приостановка визуализации, Space" (①), в поле ввода "Прокрутить до" указываем дату 2016.06.03 14:59 (②), и после этого перемещаем тики в режиме "Шаг за шагом" (③):

Рис. 7. Переход к нужной дате
или же включив тестирование на небольшой скорости.
Индикатор LifeHack Balance Equity
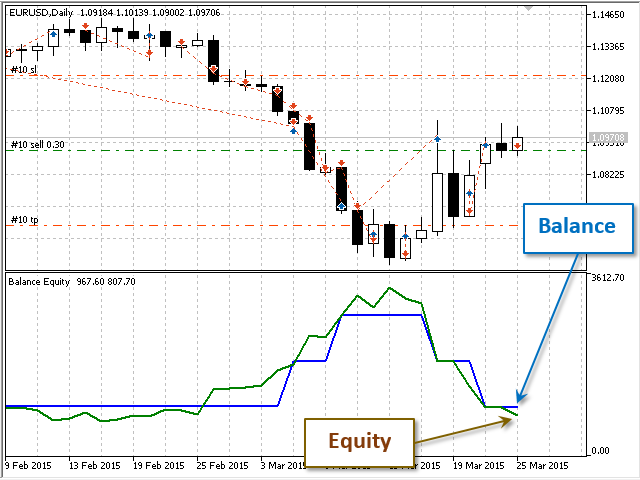
Индикатор баланса и средств торгового счёта "LifeHack Balance Equity" в процессе визуального тестирования показывает, как меняется баланс и средства на торговом счёте.

Рис. 8. Индикатор "LifeHack Balance Equity"
Индикатор LifeHack Drawdown Load
Индикатор "LifeHack Drawdown Load" позволяет видеть во время визуального тестирования просадку и загрузку депозита. Просадка (drawdown) рассчитывается по формуле:
drawdown=(balance-equity)/balance*100.0
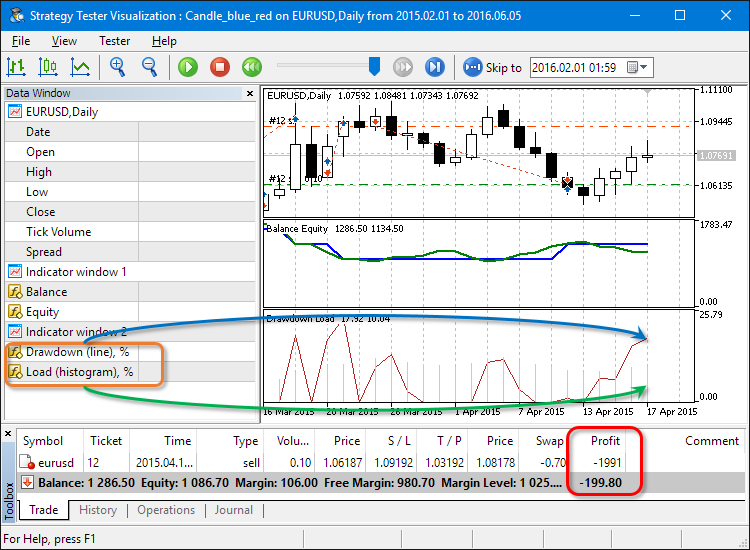
Вот как выглядит индикатор "LifeHack Drawdown Load" вместе с индикатором "LifeHack Balance Equity" в тестере терминала MetaTradre 5:

Рис. 9. Индикатор "LifeHack Drawdown Load"
Для удобства восприятия показаний в название меток индикатора добавлены типы отрисовки (line и histogram). Есть еще один важный момент: метки "Drawdown (line)" и "Load (histogram)" сохраняют своё максимальное значение на текущем баре. То есть, если на текущем баре была максимальная загрузка депозита 80%, а потом стала 10%, метка "Load (histogram)" сохранит максимальное значение, равное 80%.
Заключение
Надеюсь, что такой подход — формирование шаблона tester.tpl с необходимыми индикаторами серии LifeHack — поможет визуально обнаружить слабые и сильные стороны тестируемых программ.
 Универсальный торговый эксперт: Интеграция со стандартными модулями сигналов MetaTrader (часть 7)
Универсальный торговый эксперт: Интеграция со стандартными модулями сигналов MetaTrader (часть 7)
 Графические интерфейсы VIII: Элемент "Календарь" (Глава 1)
Графические интерфейсы VIII: Элемент "Календарь" (Глава 1)
 Графические интерфейсы VIII: Элемент "Древовидный список" (Глава 2)
Графические интерфейсы VIII: Элемент "Древовидный список" (Глава 2)
- Бесплатные приложения для трейдинга
- 8 000+ сигналов для копирования
- Экономические новости для анализа финансовых рынков
Вы принимаете политику сайта и условия использования

Ок. Я создаю шаблон, сохраняю. Но вот не наблюдаю я работу индикаторов баланса и эквити во время визуального тестирования.
tester.tpl
в статье же написано..
где он должен лежать?
tester.tpl
в статье же написано..
Вы точно сначала на график набрасываете индикаторы LifeHack-серии, а потом сохраняете шаблон?
Общий рецепт для применения индикаторов в тестере:
В общем, давайте скриншоты, подробно, что Вы делаете...