//+------------------------------------------------------------------+
//| DRAW_ZIGZAG.mq5 |
//| Copyright 2000-2024, MetaQuotes Ltd. |
//| https://www.mql5.com |
//+------------------------------------------------------------------+
#property copyright "Copyright 2000-2024, MetaQuotes Ltd."
#property link "https://www.mql5.com"
#property version "1.00"
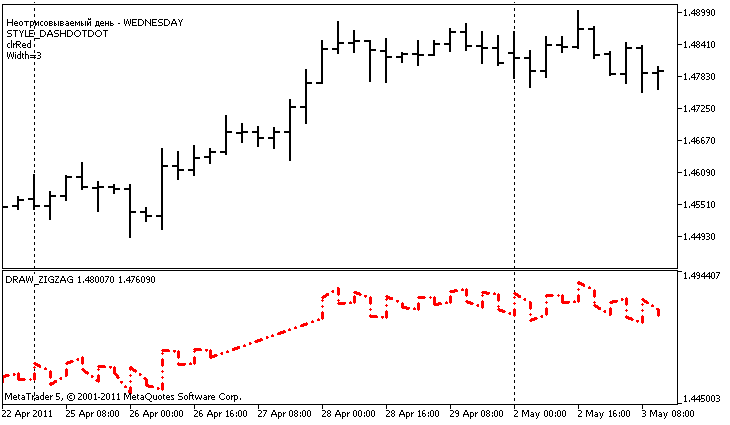
#property description "L'indicateur pour la démonstration DRAW_ZIGZAG"
#property description "Dessine par les segments directs \"la scie \", en manquant les barres d'un jour"
#property description "Le jour des manques est choisi par hasard au lancement de l'indicateur"
#property description "La couleur, l'épaisseur et le style des segments se changent"
#property description " par hasard par chaque N ticks"
#property indicator_separate_window
#property indicator_buffers 2
#property indicator_plots 1
//--- plot ZigZag
#property indicator_label1 "ZigZag"
#property indicator_type1 DRAW_ZIGZAG
#property indicator_color1 clrBlue
#property indicator_style1 STYLE_SOLID
#property indicator_width1 1
//--- les paramètres input
input int N=5; // le nombre de ticks pour le changement
//--- indicator buffers
double ZigZagBuffer1[];
double ZigZagBuffer2[];
//--- le jour de la semaine, pour lequel l'indicateur n'est pas dessiné
int invisible_day;
//--- le tableau pour le stockage des couleurs
color colors[]={clrRed,clrBlue,clrGreen};
//--- le tableau pour le stockage des styles du dessin de la ligne
ENUM_LINE_STYLE styles[]={STYLE_SOLID,STYLE_DASH,STYLE_DOT,STYLE_DASHDOT,STYLE_DASHDOTDOT};
//+------------------------------------------------------------------+
//| Custom indicator initialization function |
//+------------------------------------------------------------------+
int OnInit()
{
//--- l'enchaînement des tableaux et des tampons d'indicateur
SetIndexBuffer(0,ZigZagBuffer1,INDICATOR_DATA);
SetIndexBuffer(1,ZigZagBuffer2,INDICATOR_DATA);
//--- recevrons le nombre accidentel de 0 jusqu'à 6, pour ce jour l'indicateur n'est pas dessiné
invisible_day=MathRand()%6;
//---la valeur 0 (la valeur vide) ne participera pas au rendu
PlotIndexSetDouble(0,PLOT_EMPTY_VALUE,0);
//---la valeur 0 (la valeur vide) ne participera pas au rendu
PlotIndexSetString(0,PLOT_LABEL,"ZigZag1;ZigZag2");
//---
return(INIT_SUCCEEDED);
}
//+------------------------------------------------------------------+
//| Custom indicator iteration function |
//+------------------------------------------------------------------+
int OnCalculate(const int rates_total,
const int prev_calculated,
const datetime &time[],
const double &open[],
const double &high[],
const double &low[],
const double &close[],
const long &tick_volume[],
const long &volume[],
const int &spread[])
{
static int ticks=0;
//--- calculons les ticks pour le changement du style, de la couleur et de l'épaisseur de la ligne
ticks++;
//---si s'est accumulé le nombre suffisant des ticks
if(ticks>=N)
{
//--- changeons les propriétés de la ligne
ChangeLineAppearance();
//---oblitérons le compteur des ticks au zéro
ticks=0;
}
//--- la structure du temps sera nécessaire pour la réception du jour de la semaine de chaque barre
MqlDateTime dt;
//--- la position du commencement des calculs
int start=0;
//---si l'indicateur a été calculé sur le tick précédent, nous commençons le calcul par l'avant-dernier
if(prev_calculated!=0) start=prev_calculated-1;
//--- la boucle des calculs
for(int i=start;i<rates_total;i++)
{
//--- inscrirons le temps de l'ouverture de la barre dans la structure
TimeToStruct(time[i],dt);
//--- si le jour de la semaine cette barre est égal à invisible_day
if(dt.day_of_week==invisible_day)
{
//--- inscrirons les valeurs vides aux tampons pour cette barre
ZigZagBuffer1[i]=0;
ZigZagBuffer2[i]=0;
}
//--- si le jour de la semaine est convenable, remplissons les tampons
else
{
//--- si le numéro de la barre est pair
if(i%2==0)
{
//--- écrivons au 1-er tampon High, et au 2-ème Low
ZigZagBuffer1[i]=high[i];
ZigZagBuffer2[i]=low[i];
}
//--- le numéro de la barre est impair
else
{
//--- remplissons la barre dans l'ordre inverse
ZigZagBuffer1[i]=low[i];
ZigZagBuffer2[i]=high[i];
}
}
}
//--- return value of prev_calculated for next call
return(rates_total);
}
//+------------------------------------------------------------------+
//| modifie l'apparence des segments dans le zigzag |
//+------------------------------------------------------------------+
void ChangeLineAppearance()
{
//--- la ligne pour la formation de l'information sur les propriétés de l'indicateur ZigZag
string comm="";
//--- le bloc du changement de la couleur du zigzag
int number=MathRand(); // recevrons le nombre accidentel
//--- le diviseur du nombre est égal au montant du tableau colors[]
int size=ArraySize(colors);
//--- recevrons l'index pour le choix de la nouvelle couleur comme le reste de la division entière
int color_index=number%size;
//--- définissons la couleur comme la propriété PLOT_LINE_COLOR
PlotIndexSetInteger(0,PLOT_LINE_COLOR,colors[color_index]);
//--- inscrirons la couleur de la ligne
comm=comm+"\r\n"+(string)colors[color_index];
//--- le bloc du changement de l'épaisseur de la ligne
number=MathRand();
//--- recevrons l'épaisseur comme le reste de la division entière
int width=number%5; // l'épaisseur est spécifiée de 0 jusqu'à 4
//--- définissons la couleur comme la propriété PLOT_LINE_WIDTH
PlotIndexSetInteger(0,PLOT_LINE_WIDTH,width);
//--- inscrirons l'épaisseur de la ligne
comm=comm+"\r\nWidth="+IntegerToString(width);
//--- le bloc du changement du style de la ligne
number=MathRand();
//--- le diviseur du nombre est égal à la taille du tableau styles
size=ArraySize(styles);
//--- recevrons l'index pour le choix de la nouvelle couleur comme le reste de la division entière
int style_index=number%size;
//--- définissons la couleur comme la propriété PLOT_LINE_COLOR
PlotIndexSetInteger(0,PLOT_LINE_STYLE,styles[style_index]);
//--- inscrirons le style de la ligne
comm="\r\n"+EnumToString(styles[style_index])+""+comm;
//---ajoutons l'information sur le jour, qui est manqué dans les calculs
comm="\r\nLe jour non-dessiné - "+EnumToString((ENUM_DAY_OF_WEEK)invisible_day)+comm;
//--- déduisons l'information sur le graphique par le commentaire
Comment(comm);
}
|