//+------------------------------------------------------------------+
//| DRAW_LINE.mq5 |
//| Copyright 2011, MetaQuotes Software Corp. |
//| https://www.mql5.com |
//+------------------------------------------------------------------+
#property copyright "Copyright 2000-2024, MetaQuotes Ltd."
#property link "https://www.mql5.com"
#property version "1.00"
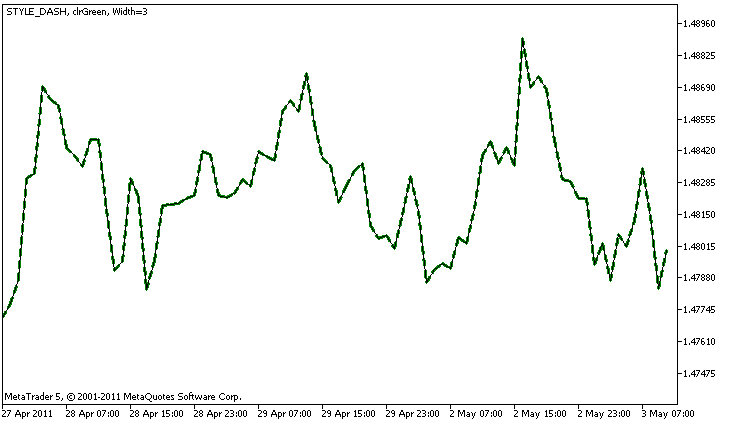
#property description "Der Indikator demonstriert DRAW_LINE"
#property description "Zeichnet eine Linie der angegebenen Farbe auf die Close Preise"
#property description "Farbe, Breite und Linienart werden nach dem Zufallsprinzip"
#property description "jede N Ticks verändert"
#property indicator_chart_window
#property indicator_buffers 1
#property indicator_plots 1
//--- Eigenschaften der Linie werden durch Compiler-Direktiven definiert
#property indicator_label1 "Line" // Name der Darstellung für Data Window
#property indicator_type1 DRAW_LINE // Typ der graphischen Darstellung ist die Linie
#property indicator_color1 clrRed // Linienfarbe
#property indicator_style1 STYLE_SOLID // Linienstil
#property indicator_width1 1 // Linienbreite
//--- Eingabeparameter
input int N=5; // Anzahl der Ticks für Änderung
//--- Indicator-Puffer
double LineBuffer[];
//--- Array, um die Farbe zu speichern
color colors[]={clrRed,clrBlue,clrGreen};
//--- Array für Speicherung der Linienstile
ENUM_LINE_STYLE styles[]={STYLE_SOLID,STYLE_DASH,STYLE_DOT,STYLE_DASHDOT,STYLE_DASHDOTDOT};
//+------------------------------------------------------------------+
//| Custom indicator initialization function |
//+------------------------------------------------------------------+
int OnInit()
{
//--- Bindung vom Array und Indikator-Puffer
SetIndexBuffer(0,LineBuffer,INDICATOR_DATA);
//--- Initialisierung des Zufallszahlengenerators
MathSrand(GetTickCount());
//---
return(INIT_SUCCEEDED);
}
//+------------------------------------------------------------------+
//| Custom indicator iteration function |
//+------------------------------------------------------------------+
int OnCalculate(const int rates_total,
const int prev_calculated,
const datetime &time[],
const double &open[],
const double &high[],
const double &low[],
const double &close[],
const long &tick_volume[],
const long &volume[],
const int &spread[])
{
static int ticks=0;
//--- Zählen wir Ticks, um den Stil, die Farbe und Breite der Linie zu ändern
ticks++;
//--- Wenn eine kritische Anzahl von Ticks angesammelt hat
if(ticks>=N)
{
//--- Ändern wir die Eigenschaften der Linie
ChangeLineAppearance();
//--- Setzen wir den Zähler der Ticks auf Null
ticks=0;
}
//--- Block mit Berechnung der Indikatorwerte
for(int i=0;i<rates_total;i++)
{
LineBuffer[i]=close[i];
}
//--- den Wert prev_calculated für den nächsten Anruf der Funktion zurückgeben
return(rates_total);
}
//+------------------------------------------------------------------+
//| Ändert das Aussehen der angezeigten Linie im Indikator |
//+------------------------------------------------------------------+
void ChangeLineAppearance()
{
//--- String um Informationen über die Eigenschaften der Linie zu erstellen
string comm="";
//--- Block mit Änderungen der Linienfarbe
//--- Wir erhalten eine Zufallszahl
int number=MathRand();
//--- Teiler der Zahl entspricht der Größe des Arrays colors[]
int size=ArraySize(colors);
//--- Erhalten wir den Index als den Rest der ganzzahligen Division, um eine neue Farbe wählen
int color_index=number%size;
//--- Geben wir die Farbe als Eigenschaft PLOT_LINE_COLOR an
PlotIndexSetInteger(0,PLOT_LINE_COLOR,colors[color_index]);
//--- Schreiben wir die Linienfarbe
comm=comm+(string)colors[color_index];
//--- Block mit Änderungen der Linienbreite
number=MathRand();
//--- Erhalten wir die Breite als den Rest der ganzzahligen Division
int width=number%5; // Breite ist von 0 bis 4
//--- Geben wir die Farbe als Eigenschaft PLOT_LINE_WIDTH
PlotIndexSetInteger(0,PLOT_LINE_WIDTH,width);
//--- Schreiben wir die Linienbreite
comm=comm+", Width="+IntegerToString(width);
//--- Block mit Änderungen des Linienstils
number=MathRand();
//--- Teiler der Zahl entspricht der Größe des Arrays styles
size=ArraySize(styles);
//--- Erhalten wir den Index als den Rest der ganzzahligen Division, um ein neuer Stil zu wählen
int style_index=number%size;
//--- Geben wir die Farbe als Eigenschaft PLOT_LINE_COLOR an
PlotIndexSetInteger(0,PLOT_LINE_STYLE,styles[style_index]);
//--- Schreiben wir den Linienstil
comm=EnumToString(styles[style_index])+", "+comm;
//--- Zeigen wir Informationen auf dem Chart durch den Kommentar
Comment(comm);
}
|