- DRAW_NONE
- DRAW_LINE
- DRAW_SECTION
- DRAW_HISTOGRAM
- DRAW_HISTOGRAM2
- DRAW_ARROW
- DRAW_ZIGZAG
- DRAW_FILLING
- DRAW_BARS
- DRAW_CANDLES
- DRAW_COLOR_LINE
- DRAW_COLOR_SECTION
- DRAW_COLOR_HISTOGRAM
- DRAW_COLOR_HISTOGRAM2
- DRAW_COLOR_ARROW
- DRAW_COLOR_ZIGZAG
- DRAW_COLOR_BARS
- DRAW_COLOR_CANDLES
DRAW_COLOR_ARROW
El estilo DRAW_COLOR_ARROW dibuja en el gráfico las flechas de color (símbolos del conjunto Wingdings) basándose en el valor del búfer indicador. A diferencia del estilo DRAW_ARROW, este estilo permite establecer para cada símbolo su color desde un conjunto predefinido de colores especificados por medio de la propiedad indicator_color1.
El grosor y el color de los símbolo se puede establecer de la misma manera como para el estilo DRAW_ARROW — con las directivas del compilador, o bien dinámicamente, utilizando la función PlotIndexSetInteger(). El cambio dinámico de las propiedades de la construcción gráfica permite cambiar la apariencia del indicador en función de la situación actual.
El código del símbolo a mostrar en el gráfico se establece a través de la propiedad PLOT_ARROW.
//--- estableceremos el código del símbolo desde el fuente Wingdings para dibujar en PLOT_ARROW
|
Por defecto, el valor de PLOT_ARROW=159 (un círculo).
Cada flecha prácticamente es un símbolo que tiene su alto y su punto de enlace, y puede cubrir alguna información importante en el gráfico (por ejemplo, el precio del cierre en la barra). Por eso se puede indicar adicionalmente el desplazamiento vertical en píxeles, que no depende de la escala del gráfico. Las flechas se desplazarán visualmente por la línea vertical a esta especificada cantidad de píxeles, aunque los valores del indicador se quedarán los mismos:
//--- estableceremos el desplazamiento de flechas por la línea vertical en píxeles
|
Un valor negativo de PLOT_ARROW_SHIFT significa el desplazamiento de las flechas hacia arriba, un valor positivo significa el desplazamiento de la flecha hacia abajo.
El estilo DRAW_COLOR_ARROW se puede utilizar tanto en una subventana separada del gráfico, como en la ventana principal. Los valores vacíos no se dibujan y no se muestran en la "Ventana de datos", todos los valores hay que establecer en los búfers indicadores de forma explícita. Los búfers no se inicializan con valores vacíos.
//--- estableceremos el valor vacío
|
El número de búfers requeridos para construir DRAW_COLOR_ARROW – 2:
- un búfer para almacenar los valores del precio a base del cual se dibuja el símbolo (más el desplazamiento en píxeles que se fila por la propiedad PLOT_ARROW_SHIFT);
- un búfer para almacenar el índice de color con el que se colorea la flecha (tiene sentido establecer sólo para los valores no vacíos).
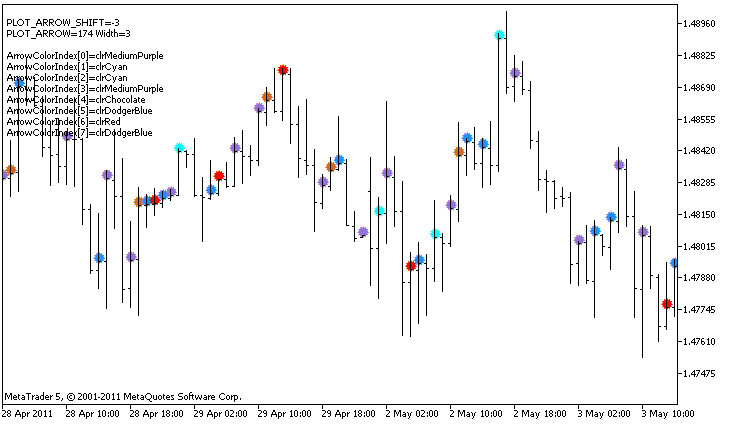
Aquí tenemos un ejemplo del indicador que dibuja las flechas en cada barra cuyo precio de cierre Close es más alto que el precio de cierre de la barra anterior. El grosor, desplazamiento y el código del símbolo de todas las flechas se cambian de forma aleatoria cada N tics. El precio del símbolo depende del número de la barra en la que está dibujado.

En el ejemplo, inicialmente para la construcción gráfica plot1 con el estilo DRAW_COLOR_ARROW las propiedades del color y el tamaño se establecen mediante la directiva del compilador #property, y luego en la función OnCalculate() las propiedades se cambian de forma aleatoria. El parámetro N está pasado a los parámetros externos del indicador para que exista la posibilidad de establecerlo manualmente (pestaña "Parámetros" en la ventana de propiedades del indicador).
Fíjense, inicialmente se establecen 8 colores mediante la directiva del compilador #property, y luego en la función OnCalculate() el color se elige aleatoriamente de 14 colores que se guardan en el array colors[].
//+------------------------------------------------------------------+
|