Мультивалютный мониторинг торговых сигналов (Часть 1): Разработка структуры приложения
Alexander Fedosov | 20 января, 2020
Содержание
- Введение
- Базовая структура приложения
- Первичный запуск приложения
- Вторичный запуск приложения
- Создаем каркас приложения
- Заключение
Введение
С развитием торговой платформы MetaTrader 5 появляется все больше возможностей и инструментов для работы с валютными рынками, фондовыми биржами и т.д. Всё активней развивается и такой раздел этой деятельности как алготрейдинг, появляются автоматизированные торговые системы, которые максимально подробно и четко стараются реализовывать торговые идеи их авторов. Тем не менее, остается та часть участников рынка, которые предпочитают, как это принято называть, "торговать руками". А именно — создавать торговые системы, сигналы которых подчиняются определенным правилам и алгоритмам, но все же окончательное решение о входе в рынок оставлять за человеком. В таком подходе, по сравнению с автоматизированной торговой системой, есть минус в том, что какими-бы жестко заданными правилами торговли не были, всегда существует субъективность восприятия и человеческий фактор. Но, если ручная торговая система приносит положительный результат для его автора, то почему бы и нет?
Даже при ручном стиле торговли трейдер опирается на определенный алгоритм работы и последовательность действий, которые заключаются в пяти основных задачах:
- Определение торговых сигналов.
- Правила и тип входа в рынок.
- Сопровождение открытых позиции.
- Определение сигналов выхода из рынка.
- Правила выхода из рынка.
Каждая из этих задач при ручной торговле подразумевает определенное взаимодействие трейдера как с терминалом (открытие, закрытие, сопровождение позиций), так и с его торговой системой (поиск сигналов на заданных для системы рынках посредством определенных технических средств). Всё это занимает достаточное количество времени, а также требует внимательности, концентрации и усидчивости. Данная серия статей призвана разгрузить работу трейдеров, занимающихся ручной торговлей. Будет поэтапно создано гибко настраиваемое мультивалютное приложение, позволяющее как создавать торговые сигналы, так и избавить трейдеров от их поисков, представив это в максимально удобной для восприятия форме.
Базовая структура приложения
Перед реализацией приложения для начала следует определить основные блоки, их внутреннюю составляющую, а также последовательность взаимодействия между ними. Итак, как и для большинства современных приложений, есть два ключевых момента при работе с ними:
- Первичный запуск. Первоначальный запуск приложения, при котором оно знакомится с торговых окружением, получает необходимые данные для своей работы, а также предоставляет своему пользователю пошагово настроить себя и запомнить все его выбранные в интерфейсе предпочтения.
- Вторичный запуск. Это запуск уже настроенного приложения. Как правило, на этом этапе уже идет непосредственная работа приложения по заданным ранее настройкам. Но, тем не менее, позволяющее себя в любой момент частично перенастроить или дать возможность пользователю вернуться к Первичному запуску.

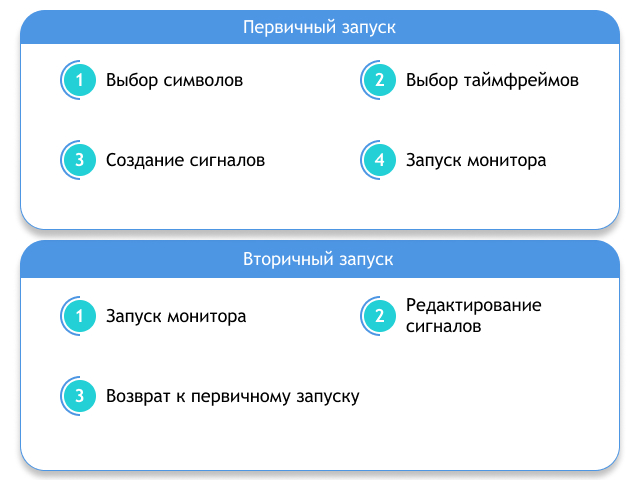
Рис.1 Базовая структура приложения.
Как видно из рисунка, порядок запуска при Первичном и Вторичном запуске отличается лишь очередностью шагов. Давайте теперь разберем, что же должен включать в себя Первичный и Вторичный запуск.
Первичный запуск приложения
Для Первичного запуска будут первоочередными задачи, описанные выше, но дело в том, что в зависимости от брокера, типа счета в Обзоре рынка терминала MetaTrader 5, могут быть сотни предлагаемых для торговли инструментов, а это достаточно большой массив данных, но вряд ли он весь необходим для какой-то конкретной торговой системы или она настолько универсальна. Потому как большинство систем заточены под особенности определенных рынков, группы валютных пар или даже одной конкретной акции на фондовом рынке на каком-то определенном таймфрейме.
В связи с этим должен быть инструмент выбора и фильтрации как по торговым инструментам, на которых будет осуществляться поиск сигналов и торговля, так и текущий таймфрейм или группа таймфреймов.
Поэтому структура Первичного запуска состоит из трех последовательных шагов:
- Выбора Символов для работы.
- Выбора Таймфреймов для работы.
- Создание торгового сигнала.
Шаг 1. Теперь составим макеты каждого из них для последующей реализацией в будущем мониторе.

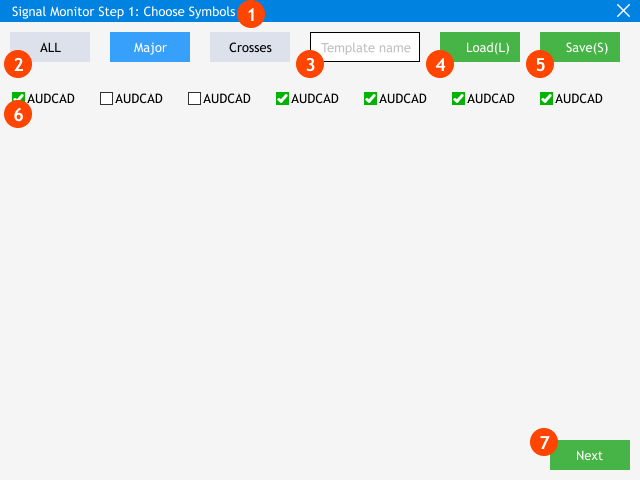
Рис.2 Шаг 1: Выбор символов для работы.
Рассмотрим более подробно, какие элементы интерфейса и функционал включает первый шаг Первичного запуска приложения:
- Заголовок с названием приложения, а также с информацией о номере шага и его названии. В данном случае это Шаг 1: Выбор символа.
- Включает в себя группу кнопок для быстрого выбора часто используемых групп таких как "Все, Мажоры, Кроссы". При этом кнопки имеют свойство переключателей, это видно по кнопке Majors, при активном (синий цвет) состоянии группа символов будет выбрана, при неактивном (серый цвет) состоянии выбор с группы символов будет снят.
- Редактируемое поле для ввода имени своего собственного набора символов. Необходимо при индивидуальном наборе символов для работы. Это актуально, когда в мониторе используется несколько различных настроек или вариаций стратегии.
- Кнопка Load(Загрузить) подгружает ранее созданный набор выбранных символов с именем из поля ввода(поз.3), также имеет горячую клавишу L для этого действия.
- Кнопка Save(Сохранить) сохраняет ранее созданный набор выбранных символов с именем из поля ввода(поз.3), также имеет горячую клавишу S для этого действия.
- Набор из чекбоксов с названиями символов. Содержит полный список символов из Обзора рынка, доступном на заданном торговом счете.
- Кнопка перехода к следующему шагу первичной настройке приложения.

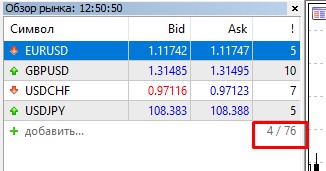
Рис.3 Активное и общее число доступных символов.
Также при программной реализации этого шага следует учитывать, что общее количество символов (рис.2) может превышать высоту приложения, поэтому нужно включить функцию авто-изменения высоты.
Шаг 2. Теперь перейдем ко второму шагу — выбору таймфреймов. Так как количество таймфреймов в MetaTrader 5 постоянно, то создание базового макета для второго шага будет выглядеть проще.

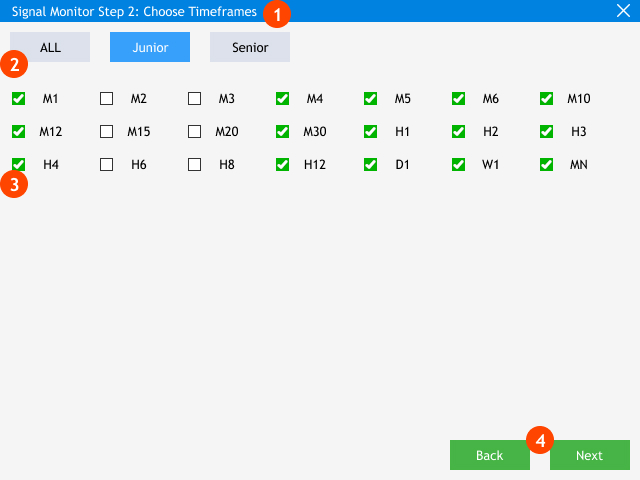
Рис.4 Шаг 2: Выбор рабочих таймфреймов.
Также рассмотрим из чего составлен второй шаг первоначальных настроек:
- Заголовок с названием приложения и текущем шаге его настройки. В данном случае это Шаг 2: Выбор таймфреймов.
- Группа кнопок-предустановок имеет тот же смысл, что и на первом шаге: быстрый выбор часто используемых групп. В данном случае предложен выбор либо всех таймфреймов(ALL), либо старших(Senior) или младших(Junior) таймфреймов.
- Набор из чекбоксов с названиями всех доступных таймфреймов.
- Кнопки перехода к Шагу 1(Back) или переход к следующему шагу(Next).
Шаг 3. Перед тем как составлять макет создания сигнала, нужно определиться с форматом мультивалютного монитора, а также набором графических средств, которые будут использованы для отображения и индикации торговых сигналов.

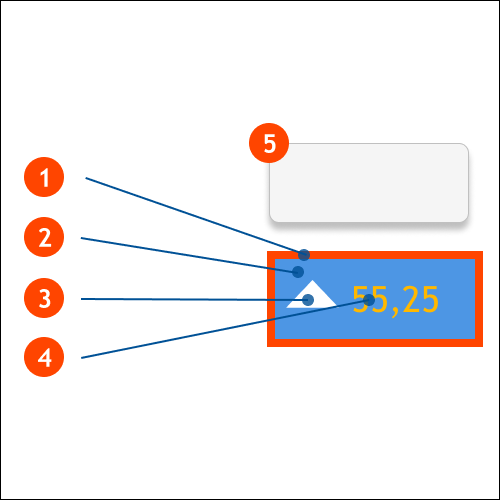
Рис.5 Схема блока индикации.
На рис.5 изображен стандартный блок индикации сигнала, а также основные пять его составляющих. Рассмотрим их более подробно:
- Border. Окантовка блока индикации имеет одно свойство для использования, это цвет.
- Background. Задний фон также имеет одно свойство цвета.
- Image. Графический элемент являет собой изображение формата bmp.
- Label. Текстовый элемент имеет несколько свойств: цвет, размер, значение.
- Tooltip. Всплывающая подсказка. Имеет свойство текстовое значение.
Нетрудно догадаться, что различные комбинации свойств описанных выше элементов можно будет настроить под определенные задачи, индикаторы, сигналы, их наборы и типы. Теперь рассмотрим как будет выглядеть третий шаг Первичной настройки.

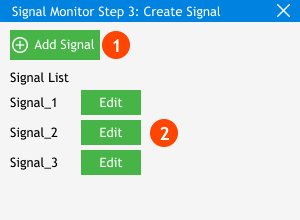
Рис.6 Шаг 3: Создание торговых сигналов.
Здесь следует обратить внимание на два основных элемента, это кнопка добавления сигнала в список сигналов (Signal List) и сам список сигналов с названием и возможностью, в виде кнопки Edit, приступить к редактированию. По нажатию на кнопку Edit будет открыто дополнительное окно настроек сигналов. На первом этапе разработки приложения набор настроек будет стандартным, впоследствии он будет развиваться и дополняться.

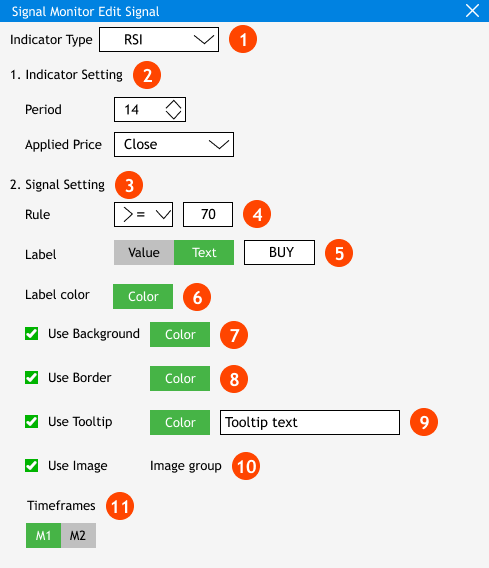
Рис.7 Прототип окна создания и редактирования торгового сигнала.
Рассмотрим прототип работы с новым и уже созданным торговым сигналом:
- После нажатия на кнопку Add Signa l(Добавить сигнал) будет открыто окно его редактирования. В первом пункте выбирается тип индикатора, на основе которого будет создаваться торговый сигнал.
- В зависимости от выбора индикатора в разделе Indicator Settings (Настройки индикатора) будут показаны актуальные для него настройки.
- В следующем разделе будет предложено установить условия появления сигнала. Также зависит от типа выбранного индикатора.
- В прототипе на примере индикатора RSI показан выбор условия появления сигнала(Rule). В данном случае это его значение больше или равно 70.
- В подразделе Label стоит опция, указывающая каким образом использовать в блоке сигнала текстовую метку. Либо показать значение индикатора, либо добавить свою текстовую метку.
- В Label color выбираем цвет настроенной текстовой метки.
- Переключаемая опция. Use Background позволяет настроить цвет заднего фона блока сигналов.
- Переключаемая опция. Use Border позволяет настроить цвет канта блока сигналов.
- Переключаемая опция. Use Tooltip позволяет добавить всплывающий комментарий для текущего сигнала.
- Переключаемая опция. Use Image позволяет добавить к блоку сигналов графический элемент из заданного списка.
- Timeframes позволяет настроить список таймфреймов на которых будет искаться настроенный выше сигнал.
После добавления нужного количества сигналов и их настройки происходит переход на сам монитор торговых сигналов. На этом этапе Первоначальная настройка приложения завершается и на следующем шаге идет переход к основной части приложения, где будет происходит дальнейшая работа.
Вторичный запуск приложения
При вторичном запуске приложения, перезапуске его на другом графике или на новом графике открытого терминала происходит обращение к уже имеющемся собранным данным из Первичного запуска. Поэтому окна настройки выбора символов и рабочих таймфреймов пропускаются и происходит переход сразу на торговый монитор. При этом, как указано на рис.1, всегда будет возможность вернуться на этап Первичного запуска или же частично отредактировать/добавить новые торговые сигналы.

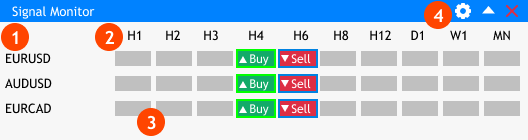
Рис.8 Главное окно монитора торговых сигналов.
Итак, при Вторичном запуске мы увидим главное окно монитора в рабочем режиме. Давайте разберем основные группы элементов, которые здесь отображаются и какие предшествующие настройки на них повлияли.
- Вертикальный список выбранных на Шаге 1 Первичного запуска символов, они являются основными и рабочими, а также совпадают с выбранными в Обзоре рынка самого терминала.
- Выбранные на Шаге 2 Первичного запуска рабочие таймфреймы.
- Набор блоков сигналов, соответствующих выбранным таймфреймам и символам.
- Кнопки управления в заголовке окна, слева направо: Настройки, Свернуть окно, Закрыть приложение.
Обращу внимание на кнопку Настройки, так как она при Вторичном запуске позволяет перейти к редактированию/созданию торговых сигналов (рис.6), а также для перехода в режим Первичной настройки.
Создаем каркас приложения
Итак, определив основную структуру будущего приложения создадим папку, в котором будут находится все файлы нашего монитора. В директории <каталог данных>\MQL5\Experts создадим папку Signal Monitor. Далее в ней создадим следующий набор файлов:
- Signal Monitor.mq5 — основной файл приложения.
- Program.mqh — в нем будет содержаться основной класс приложения CProgram, а также к нему будет подключена графическая библиотека.
- MainWindow.mqh — подключаемый файл, содержащий в себе реализацию методов, необходимых для создания главного окна приложения.
- SetWindow.mqh — подключаемый файл, с методами, реализующими визуальную и логическую составляющую окон настроек (рис.6-7).
- StepWindow.mqh — подключаемый файл с методами реализации интерфейса пошаговой настройки при Первичном запуске.
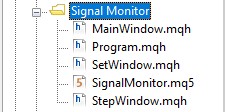
Если вы создали всё верно, у вас будет файловая структура как на рис.9 ниже.

Рис.9 Файловая структура приложения.
Теперь остается подключить к ним графическую библиотеку, а также связать их все в одну систему. Для начала зайдем в файлы Signal Monitor, MainWindow, SetWindow, StepWindow и подключим к ним файл с основным классом приложения Program.
//--- Подключение класса приложения #include "Program.mqh"
Теперь зайдем в Program.mqh и подключим графическую библиотеку, а также файлы с основными элементами интерфейса.
#include <EasyAndFastGUI\WndEvents.mqh> //+------------------------------------------------------------------+ //| Класс для создания приложения | //+------------------------------------------------------------------+ class CProgram { public: CProgram(void); ~CProgram(void); }; //+------------------------------------------------------------------+ //| Добавление элементов управления | //+------------------------------------------------------------------+ #include "MainWindow.mqh" #include "SetWindow.mqh" #include "StepWindow.mqh" //+------------------------------------------------------------------+ //| Constructor | //+------------------------------------------------------------------+ CProgram::CProgram(void) { } //+------------------------------------------------------------------+ //| Destructor | //+------------------------------------------------------------------+ CProgram::~CProgram(void) { } //+------------------------------------------------------------------+На этом первоначальная настройка приложения завершена. В следующей статье мы создадим основные окна интерфейса, настроим их взаимодействие, а также наполним их освещенными в данной статье элементами управления.
Заключение
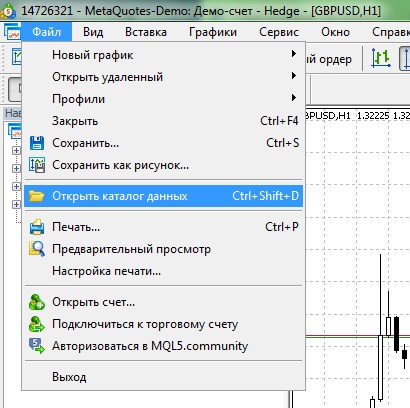
В конце статьи приложен архив со всеми перечисленными файлами, отсортированными по папкам. Поэтому для корректной работы достаточно положить папку MQL5 в корень терминала. Для того чтобы найти корень терминала, в котором находится папка MQL5, нужно в MetaTrader 5 нажать комбинацию клавиш Ctrl+Shift+D или воспользоваться контекстным меню, как показано на рис.10 ниже.

Рис.10 Поиск папки MQL5 в корне терминала MetaTrader 5