
Встраивайте вебтерминал MetaTrader 4/5 в свои сайты - это бесплатно, и на этом можно заработать
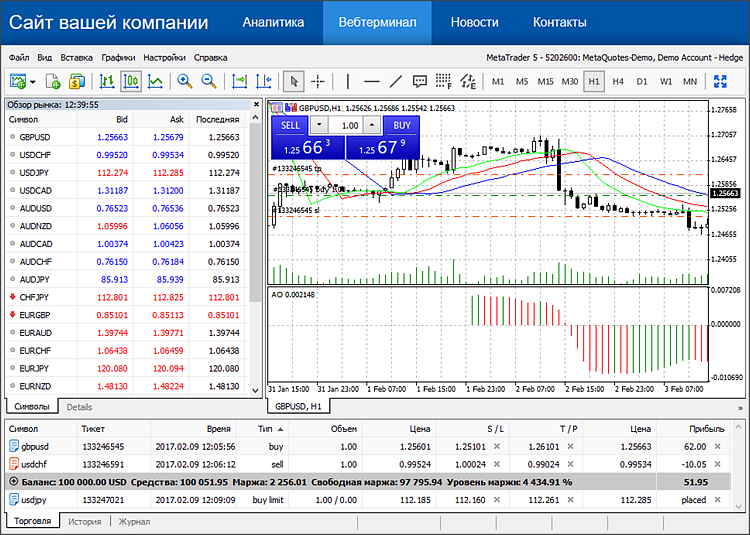
Трейдерам хорошо знаком вебтерминал, который позволяет торговать на финансовых рынках прямо из браузера.
Мы предлагаем разместить его на вашем сайте — и это совершенно бесплатно. В результате ваши посетители получают мощный дополнительный функционал — они смогут торговать в самых популярных платформах MetaTrader 5 и MetaTrader 4, не покидая ваш сайт!

Как на этом заработать
Но плюс к этому, вебтерминал позволит вам продавать брокерским компаниям так называемые "лиды" — потенциальных клиентов. Каждый счет, открытый через ваш вебтерминал, специальным образом помечается. Для этого используются параметры счета "Lead source" и "Комментарий", доступные только брокеру.
- В поле "Комментарий" добавляется строка вида "WebTerminal [укороченное имя домена, с которого открыт счет]". Например, "WebTerminal mql5.com". "www" из исходного адреса отбрасывается.
- В поле "Lead source" также добавляется укороченное доменное имя сайта без "www". Например, "mql5.com". Значение можно переопределить через добавление в параметры виджета utm-метку.
Таким образом, брокерская компания сможет отслеживать регистрации через ваш веб-сайт. В зависимости от вашей договоренности с брокером, за каждый лид вам будет выплачиваться определенное вознаграждение.
Владельцам популярных ресурсов вебтерминал позволит дополнительно заработать на рекламе брокерской компании. Например, за определенное вознаграждение вы можете сделать так, чтобы в вашем вебтерминале по умолчанию были выбраны серверы конкретного брокера. Вам нужно лишь договориться с брокерскими компаниями о партнерстве.
Мы не взимаем никакой оплаты за использование вебтерминала на сайте.
Как работает вебтерминал
Вебтерминал реализован на современном HTML5 и легко интегрируется в любой веб-сайт — достаточно добавить на него простой iframe-виджет. Работает в любых современных браузерах без необходимости установки дополнительных плагинов.
Для работы вебтерминала используется географически распределенная сеть серверов, которая обеспечивает наилучшие условия подключения и отказоустойчивость.
При этом сайт, на котором размещается виджет, не имеет доступа к данным вебтерминала — в том числе к информации, указываемой при авторизации и открытии демо-счетов. Защита выстроена таким образом, что данные пользователей не могут быть получены даже самим владельцем сайта, где используется вебтерминал.
Как добавить вебтерминал на ваш сайт
Для добавления вебтерминала на ваш сайт вставьте на одну из его страниц следующий HTML-код:
По умолчанию трейдерам доступны серверы всех брокеров, поддерживающих вебтерминал. Это определяет параметр demo_all_servers=1. Если вы хотите ограничить список доступных серверов, удалите этот параметр и добавьте вместо него параметр "servers". В качестве его значения укажите список серверов через запятую. Чтобы указать, какой сервер будет использоваться по умолчанию в окне открытия демо-счетов и подключения к существующим счетам, добавьте параметр "trade_server".
В каждый демо-счет, открываемый через ваш вебтерминал, будет встраиваться специальная метка. По ней брокер сможет понять, что потенциальный клиент пришел именно с вашего сайта. Метка добавляется в параметры "Комментарий" и "Lead Source" счета. Эти свойства доступны только брокеру. По умолчанию в них добавляется укороченное доменное имя сайта (без "www"), на котором установлен вебтерминал. Например, если виджет установлен на сайте www.mysite.com, в счете будут указаны следующие значения:
- Комментарий: WebTerminal mysite.com
- Lead Source: mysite.com
Значение, добавляемое в "Lead Source" можно переопределить, добавив в виджет терминала параметр utm_campaign:
При размещении вышеуказанного виджета на сайте www.mysite.com параметры счета будут заполнены следующим образом:
- Комментарий: WebTerminal mysite.com
- Lead Source: campaign_name
Размер виджета вебтерминала указывается стандартными CSS-стилями: style="width: 100%; height: 100%;". Рекомендуется указывать 100% для ширины и высоты, чтобы вебтерминал автоматически растягивался на все доступное ему пространство на странице сайта.
Вебтерминал поддерживает полноэкранный режим (меню Вид - Полный экран), позволяя пользователям комфортно работать со всем имеющимся функционалом. Атрибут полноэкранного режима allowfullscreen="allowfullscreen" уже добавлен в пример. Вы можете удалить его, если полноэкранный режим не нужен.
Интерфейс терминала переведен на 41 язык, переключаться между которыми можно через меню "Вид". Чтобы задать язык по умолчанию, используйте параметр "lang". Если у вас мультиязычный сайт, в виджет терминала можно подставлять текущий выбранный язык.
В этом примере по умолчанию задан русский язык. Ниже приведены все доступные значения:
| ar — арабский bg — болгарский zh — китайский hr — хорватский cs — чешский da — датский nl — голландский en — английский | et — эстонский fi — финский fr — французский de — немецкий el — греческий he — иврит hi — хинди hu — венгерский | id — индонезийский it — итальянский ja — японский ko — корейский lv — латышский lt — литовский ms — малайский mn — монгольский | fa — фарси pl — польский pt — португальский ro — румынский ru — русский sr — сербский sk — словацкий sl — словенский | es — испанский sv — шведский tg — таджикский th — тайский zt — традиционный китайский tr — турецкий uk — украинский uz — узбекский vi — вьетнамский |
За запуск вебтерминала отвечает параметр "startup_mode". Он может иметь одно из следующих значений:
- open_demo — укажите это значение, чтобы пользователям, у которых нет сохраненных счетов в вебтерминале, при запуске вместо окна авторизации показывалось окно создания демо-счета. При наличии сохраненных счетов в локальном хранилище браузера будет происходить подключение к последнему использованному счету.
- no_autologin — в диалоге подключения к счету пользователь может выбрать опцию сохранения пароля в хранилище браузера. Это позволит в последующем подключаться к счету без ввода пароля. Если для последнего использованного счета сохранен пароль, при следующем запуске вебтерминал подключится к нему автоматически. Чтобы запретить автоматическое подключение, укажите "startup_mode=no_autologin".
Также вебтерминал позволяет сохранять пароли торговых счетов в хранилище браузера пользователя (на сайте никогда ничего не сохраняется!), чтобы подключаться к ним автоматически без ввода пароля. Для этого используется опция "Сохранить пароль в хранилище" в окне авторизации. Чтобы сохранение пароля было отключено по умолчанию, добавьте параметр save_password=off.
Вебтерминал поддерживает дополнительные параметры для его настройки под собственные нужды:
- startup_version — версия вебтерминала по умолчанию: 4 для MetaTrader 4 или 5 для MetaTrader 5. Фактически используется только для первого запуска вебтерминала. В дальнейшем версия платформы при запуске будет определяться по последнему использованному счету.
- login — логин торгового счета. Может использоваться при создании личных кабинетов. Если ваш сайт сохраняет информацию о номере счета, вы можете динамически формировать виджет, подставляя в него необходимый счет. Таким образом, при подключении к счету нужно будет вводить только пароль, логин подставится автоматически.
- demo_show_phone — чтобы в форме регистрации демо-счета показывалось поле для указания телефона, добавьте в виджет этот параметр со значением 1: demo_show_phone=1. Если параметр не указан или для него указано значение, отличное от 1, поле "Телефон" показываться не будет. Отсутствие необходимости заполнять телефон может повысить конверсию.
Вебтерминал поддерживает следующие минимальные версии веб-браузеров:
- Internet Explorer 11
- Microsoft Edge 12
- Mozilla Firefox 34
- Google Chrome 43
- Safari 8
- Opera 32
Единый терминал для MetaTrader 5 и MetaTrader 4
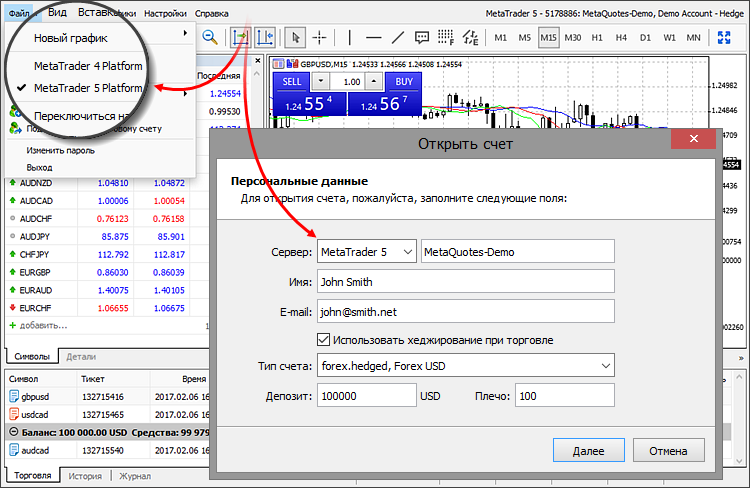
Для обеих версий платформы используется единый вебтерминал. Если в параметре "trade_server" виджета задан сервер по умолчанию, при запуске вебтерминал самостоятельно переключится на нужную версию платформы, определив ее по имени сервера.
Если вы используете обе версии платформы (например, задав demo_all_servers=1), в интерфейсе вебтерминала появляется переключатель между ними. Он доступен в окне подключения к счету, в окне открытия счета и в меню "Файл".

Чтобы указать версию, которая будет выбираться по умолчанию при запуске, добавьте параметр "startup_version" в код виджета:
В этом примере по умолчанию переключатель версии платформы будет установлен на MetaTrader 5.
Если в процессе работы пользователь переключится на другую платформу, этот выбор будет запомнен. При последующем запуске вебтерминал будет переключен на последнюю использованную версию платформы.
Готовый пример HTML-страницы с вебтерминалом
Попробуйте запустить вебтерминал прямо сейчас. Сохраните приведенный ниже код в HTML-файле, а затем откройте его в браузере.
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Вебтерминал для торговых платформ MetaTrader 4 и MetaTrader 5</title>
<style type="text/css">
body {margin: 0; padding: 0; font-family: Arial, Tahoma; font-size: 16px; color: #000; background-color: #FFF; min-width: 1010px; }
.top {background-color: #0055A7; }
.top h1 {margin: 10px 20px 10px 10px; font-size: 25px; font-weight: normal; color: #FFF; display: inline-block; vertical-align: middle; }
.top .menu, .top .menu li {margin: 0; padding: 0; list-style: none; display: inline-block; vertical-align: middle; }
.top .menu li {margin: 0; padding: 0; list-style: none; display: inline-block; }
.top .menu li a {padding: 20px; font-size: 16px; color: #FFF; text-decoration: none; text-align: center; display: block; }
.top .menu li a:hover {background-color: #0B6ABF; }
.top .menu li a.selected {background-color: #2989DF; color: #FFF; }
.content { box-shadow: 0 0 20px rgba(0,0,0,0.5); position: fixed; width: 100%; top: 60px; bottom: 60px; }
.footer {text-align: center; padding: 20px; color: #0A0A0A; font-size: 14px; position: fixed; bottom: 0; width: 100%; }
</style>
</head>
<body>
<div class="top">
<h1>Имя компании</h1>
<ul class="menu">
<li><a href="#">Аналитика</a></li>
<li><a href="#" class="selected">Вебтерминал</a></li>
<li><a href="#">Новости</a></li>
<li><a href="#">Контакты</a></li>
</ul>
</div>
<div class="content">
<!-- Web Terminal Code Start -->
<iframe src="https://metatraderweb.app/trade?demo_all_servers=1&startup_mode=open_demo&lang=ru&save_password=off" allowfullscreen="allowfullscreen" style="width: 100%; height: 100%; border: none;"></iframe>
<!-- Web Terminal Code End -->
</div>
<div class="footer"> Copyright 2000-2017, Имя компании</div>
</body>
</html>
Дело осталось за малым — встроить вебтерминал
Как видите, интеграция вебтерминала с любым сайтом требует минимальных усилий, наши разработчики проделали большую работу для этого. У вас есть посетители, у брокеров – интерес в новых лидах, у нас – готовое веб-решение. И чтобы всё заработало, необходимо лишь встроить один iframe в ваш веб-сайт.
Дайте своим посетителям новые возможности и заработайте на этом.
 Вычисление коэффициента Херста
Вычисление коэффициента Херста
 Паттерны, доступные при торговле корзинами валют. Часть II
Паттерны, доступные при торговле корзинами валют. Часть II
 Визуализируй это! Графическая библиотека в MQL5 как аналог plot из R
Визуализируй это! Графическая библиотека в MQL5 как аналог plot из R
- Бесплатные приложения для трейдинга
- 8 000+ сигналов для копирования
- Экономические новости для анализа финансовых рынков
Вы принимаете политику сайта и условия использования
Спасибо, 5 минут полёт нормальный! Сохраняются все индикаторы и настройки после перезапуска сайта, отличный ход.
Больше года прошло с тех пор, как опубликовали статью по интеграции торгового терминала на сайт, но, решение так и осталось "сырым"... Ни новостей, ни экономического календаря, зачем ЭТО (и для кого) совершенно не понятно. Я даже не смог активировать сохранение пароля при входе в свой счет. Что бы я не делал с параметром "save_password" - галочка просто отключена, и при обновлении страницы - нужно по новой вводить свои данные.
Как сказал бы Киса Воробьянинов из 12-ти стульев; "Ндааа, уж..."
Жесть...
Можно и захотелось прикольненький сайт сделать.
А не накажут за размещение в СМИ? Что там по закону РФ, кто знает?
https://rg.ru/2014/12/31/izmeneniya-dok.html Федеральный закон от 29 декабря 2014 г. N 460-ФЗ "О внесении изменений в отдельные законодательные акты Российской Федерации":
12) статью 51 дополнить пунктом 61 следующего содержания:
"61. Иностранные организации, их представительства и филиалы не вправе осуществлять деятельность некредитных финансовых организаций, в том числе деятельность профессиональных участников рынка ценных бумаг, а также предлагать услуги иностранных организаций на финансовых рынках неограниченному кругу лиц на территории Российской Федерации или распространять информацию о таких организациях и (или) об их деятельности среди неограниченного круга лиц на территории Российской Федерации.".
Пока еще не наказывают. Однако может случиться наоборот, накажут рекламируемый ДЦ. В частности, если он на Кипре, то накажет CySEC, потребовавший от регулируемых им форекс-компаний соответствия требованиям стран, резидентами которых являются клиенты. Из-за этого кипрские ДЦ стали прекращать обслуживание россиян https://www.mql5.com/ru/forum/227504/page2#comment_6552986.
Здравствуйте.
Нужен вебтерминал для моего сайта.
Однако потыкав вебтерминал от mql обнаружен, что он очень урезанный в сравнении с МТ5. Вообще я фанат МТ5 и хотел бы иметь на своём сайте аналогичный вебтерминал.
Планируется ли доработка вебтерминала?
Даже цвет в волнах Эллиотта нельзя выбрать.
А можно ли встроить свой индикатор? Как сделать сжатие и расширеине графика по вертикали?.. И много подобных вопросов.