Incorpore o terminal web MetaTrader 4/5 em seus sites, já que é gratuito e permite ganhar dinheiro
MetaQuotes | 13 fevereiro, 2017
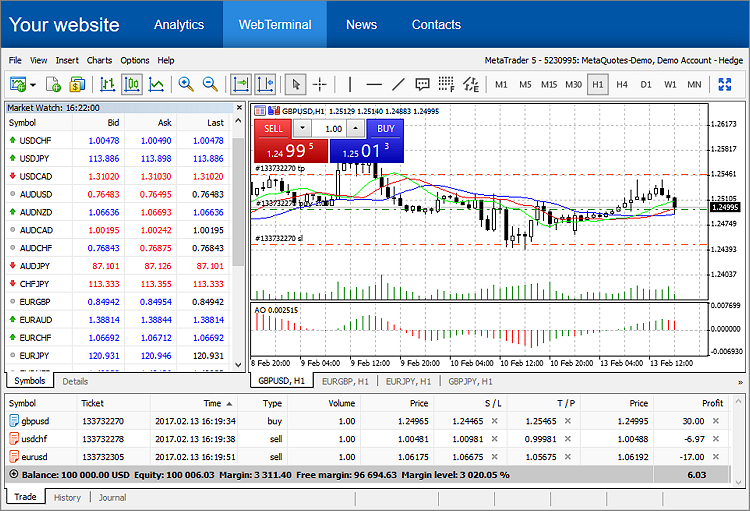
Os traders estão bem familiarizados com o terminal web, ele permite negociar nos mercados financeiros diretamente desde o navegador da web.
E gostaríamos de oferecer colocá-lo em seu site, uma vez que é totalmente gratuito. Como resultado, seus visitantes obtêm uma poderosa funcionalidade adicional, em outras palavras, eles poderão operar, nas plataformas mais populares, MetaTrader 5 e MetaTrader 4, sem sair de seu site!

Como ganhar dinheiro com isto
Além do mencionado, o terminal web permite que você venda às empresas de corretagem líderes, quer dizer, a clientes potenciais. Cada conta que é aberta através de seu terminal web é especialmente marcada. Para este efeito, usam-se os parâmetros de conta "Lead source" e "Comentário", disponíveis apenas para a corretora.
- Ao campo "Comentário" é adicionada uma cadeia de caracteres do tipo "WebTerminal [nome abreviado do domínio a partir do qual a conta é aberta]". Por exemplo, "WebTerminal mql5.com". "www" é descartado no endereço de origem.
- Ao campo "Lead source" é adicionado o nome de domínio abreviado do site sem "www". Por exemplo, "mql5.com". O valor pode ser substituído adicionando ao parâmetro o widget rótulo utm.
Assim, a empresa de corretagem poderá acompanhar o registro através de seu site. Dependendo de seu contrato com a corretora, por cada empresa de corretagem líder, você recebera um incentivo.
O terminal web permite que os proprietários de recursos populares lucrem ainda mais com a publicidade da empresa de corretagem. Por exemplo, por um determinado incentivo, você pode fazer com que sejam selecionados os servidores de uma determinada corretora, em seu terminal web, por padrão. Você só precisa assinar um acordo de parceria com as empresas de corretagem.
Nós não cobramos nada pelo uso do terminal web, no site.
Como funciona o terminal web
O terminal web é implementado no moderno HTML5 e integrado facilmente em qualquer site, basta incorporar nele o simples widget iframe. Funciona em todos os navegadores modernos e prescinde de instalar plugins adicionais.
Para que o terminal web funcione, usa-se uma rede geograficamente distribuída de servidores que oferece as melhores condições para conexão e tolerância a falhas.
Além disto, o site, onde é colocado o widget , não tem acesso aos dados do terminal web, incluindo a informação a ser especificada durante o login e abertura de contas demo. A privacidade é constituída de tal maneira que os dados do utilizador não podem ser obtidos mesmo pelo proprietário do local onde o terminal web é utilizado.
Como adicionar o terminal web ao seu site
Para adicionar o terminal web ao seu site, insira - numa de suas páginas - o código HTML a seguir:
Por padrão, à disposição de traders estão os servidores das corretoras que suportam o terminal web. Isto se define pelo parâmetro demo_all_servers=1. Se você quiser limitar a lista de servidores disponíveis, remova este parâmetro e, em vez dele, adicione o parâmetro "servers". Como seus valores, especifique a lista de servidores separada por vírgulas. Para especificar, por um lado, qual servidor será usado, por padrão, na janela de abertura da conta demo, e, por outro, a conexão com as contas existentes, adicione o parâmetro "trade_server."
A cada conta demo - a ser aberta através de seu terminal web - será incorporada uma etiqueta especial, segundo a qual a corredora poderá se aperceber de que um potencial cliente entrou desde seu site. A etiqueta é adicionada aos parâmetros "comentário" e "Lead Source" da conta. Estas propriedades estão disponíveis apenas para a corretora. Por padrão, a elas é acrescentado o nome de domínio abreviado do site (sem "www") onde é instalado o terminal web. Por exemplo, se o elemento é instalado no site www.mysite.com, na conta serão apresentados os seguintes valores:
- Comentário: WebTerminal mysite.com
- Lead Source: mysite.com
O valor - a ser adicionado a "Lead Source" - pode ser substituído adicionando ao widget do terminal o parâmetro utm_campaign:
Ao colocar o widget mencionado acima, no site www.mysite.com, os parâmetros da conta serão preenchidos da seguinte forma:
- Comentário: WebTerminal mysite.com
- Lead Source: campaign_name
O tamanho do widget do terminal web é especificado pelos estilos CSS padrão: style="width: 100%; height: 100%;". Recomenda-se definir como 100% para a largura e altura, a fim de o terminal web cobrir automaticamente todo o espaço disponível na página do site.
<
O terminal web suporta o modo de tela cheia (menu Exibir - Tela Cheia), para permitir aos utilizadores trabalhar confortavelmente com todas as funcionalidades disponíveis. O atributo de modo de tela cheia allowfullscreen="allowfullscreen" já foi adicionado ao exemplo. Você pode removê-lo, se você não precisar do modo de tela cheia.
A interface do terminal está traduzida para 41 idiomas, é possível alternar entre eles através do menu "Exibir". Para definir o idioma por padrão, utilize o parâmetro "lang". Se você tiver um site multilingue, é possível substituir o idioma selecionado atualmente, no widget do terminal.
Neste exemplo, o idioma definido por padrão é o russo. A seguir estão os valores disponíveis:
| ar — árabe bg — búlgaro zh — chinês hr — croata cs — checo da — dinamarquês nl — holandês en — inglês | et — estónio fi — finlandês fr — francês de — alemão el — grego he — hebraico hi — hindi hu — húngaro | id — indonésio it — italiano ja — japonês ko — coreano lv — letão lt — lituano ms — malaio mn — mongol | fa — persa pl — polonês pt — português ro — romeno ru — russo sr — sérvio sk — eslovaco sl — esloveno | es — espanhol sv — sueco tg — tadjique th — tailandês zt — chinês tradicional tr — turco uk — ucraniano uz — usbeque vi — vietnamita |
O parâmetro "startup_mode" é responsável pela inicialização do terminal web. Ele pode ter um dos seguintes valores:
- open_demo — defina este valor a fim de que, durante a inicialização, para os usuários que não possuem contas armazenadas, no terminal web, em vez da janela de login, seja exibida a janela de criação da conta demo. Se existirem contas armazenadas, no repositório do navegador, será conectado à última conta utilizada.
- no_autologin — o usuário pode selecionar - na caixa de diálogo de conexão à conta - a opção de salvar a senha, no repositório do navegador da web. Isto permitirá se conectar mais tarde à conta sem digitar a senha. Se, para a última conta usada, for salva a senha, da próxima vez, o terminal web será conectado a ela automaticamente. Para evitar a conexão automática, selecione "startup_mode=no_autologin".
O terminal web também permite salvar as senhas das contas de negociação, no repositório do navegador da web do usuário (no site nunca é salvo nada!), para se conectar a elas automaticamente sem digitar a senha. Para fazer isto, usa-se a opção "Salvar senha no repositório", na janela de login. Para que a opção de salvar senha seja desativada por padrão, adicione o parâmetro save_password=off.
Para configurá-lo, a fim de atender às suas necessidades, o terminal web suporta parâmetros adicionais:
- startup_version — versão do terminal web por padrão: 4 para MetaTrader 4 ou 5 para MetaTrader 5. Na verdade, é usado apenas para a primeira inicialização do terminal web. No futuro, ao ser executada, a versão da plataforma será determinada de acordo com a última conta usada.
- login — nome de usuário da conta de negociação. Pode ser usado, ao criar contas pessoais. Se seu site mantiver informações sobre o número da conta, você pode gerar dinamicamente um widget substituindo nele a conta desejada. Assim, ao se conectar à conta, será necessário digitar apenas a senha, o login será substituído automaticamente.
- demo_show_phone — para que apareça o campo para digitar o número de telemóvel, no formulário de registro da conta demo, adicione ao widget este parâmetro com valor 1: demo_show_phone=1. Se o parâmetro não for especificado ou, para ele, estiver definido um valor diferente de 1, o campo "Telefone" não será exibido. O fato de não digitar o número de telemóvel pode aumentar a conversão.
O terminal web suporta as seguintes versões mínimas de navegadores da web:
- Internet Explorer 11
- Microsoft Edge 12
- Mozilla Firefox 34
- Google Chrome 43
- Safari 8
- Opera 32
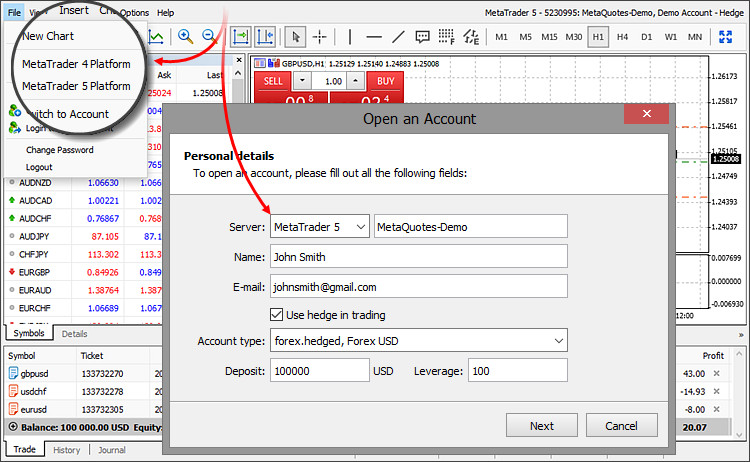
Terminal único para MetaTrader 4 e MetaTrader 5
Para ambas as versões da plataforma, usa-se um único terminal web. Se, no parâmetro "trade_server" do widget, for definido o servidor por padrão, ao ser inicializado, o terminal web alternará independente para a versão desejada da plataforma, após defini-la de acordo com o nome do servidor.
Se você usar ambas as versões da plataforma (por exemplo, após definir demo_all_servers=1), surgirá o alternador entre elas, na interface do terminal web. Ele está disponível, na janela de conexão à conta, na janela de abertura da conta e no menu "Arquivo."

Para especificar a versão que será selecionada por padrão, durante a inicialização, adicione o parâmetro "startup_version" no código do widget:
Neste exemplo, por padrão, o alternador da versão da plataforma será definido na MetaTrader 5.
Se, ao estar trabalhando, o usuário mudar para outra plataforma, esta seleção será memorizada. Ao ser executado no futuro, o terminal web será mudado para a versão mais recente utilizada da plataforma.
Exemplo já pronto de uma página HTML com terminal web
Tente executar o terminal web agora. Salve o código mostrado abaixo, num arquivo HTML e, em seguida, abra-o, no navegador.
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Terminal web para as plataformas de negociação MetaTrader 4 e MetaTrader 5</title>
<style type="text/css">
body {margin: 0; padding: 0; font-family: Arial, Tahoma; font-size: 16px; color: #000; background-color: #FFF; min-width: 1010px; }
.top {background-color: #0055A7; }
.top h1 {margin: 10px 20px 10px 10px; font-size: 25px; font-weight: normal; color: #FFF; display: inline-block; vertical-align: middle; }
.top .menu, .top .menu li {margin: 0; padding: 0; list-style: none; display: inline-block; vertical-align: middle; }
.top .menu li {margin: 0; padding: 0; list-style: none; display: inline-block; }
.top .menu li a {padding: 20px; font-size: 16px; color: #FFF; text-decoration: none; text-align: center; display: block; }
.top .menu li a:hover {background-color: #0B6ABF; }
.top .menu li a.selected {background-color: #2989DF; color: #FFF; }
.content { box-shadow: 0 0 20px rgba(0,0,0,0.5); position: fixed; width: 100%; top: 60px; bottom: 60px; }
.footer {text-align: center; padding: 20px; color: #0A0A0A; font-size: 14px; position: fixed; bottom: 0; width: 100%; }
</style>
</head>
<body>
<div class="top">
<h1>Nome da empresa</h1>
<ul class="menu">
<li><a href="#">Análise</a></li>
<li><a href="#" class="selected">Terminal web</a></li>
<li><a href="#">Notícias</a></li>
<li><a href="#">Contatos</a></li>
</ul>
</div>
<div class="content">
<!-- Web Terminal Code Start -->
<iframe src="https://metatraderweb.app/trade?demo_all_servers=1&startup_mode=open_demo&lang=ru&save_password=off" allowfullscreen="allowfullscreen" style="width: 100%; height: 100%; border: none;"></iframe>
<!-- Web Terminal Code End -->
</div>
<div class="footer"> Copyright 2000-2017, Nome da empresa</div>
</body>
</html>
Resta pouco por fazer, quer dizer, falta incorporar o Terminal web
Como você pode ver, a integração do terminal web com qualquer site requer o mínimo de esforço, nossos desenvolvedores têm feito um grande trabalho para isto. Você tem clientes, as corretoras estão interessadas em novas iniciativas, nós, por sua vez, temos uma solução web pronta. E para que tudo corra bem, é necessário apenas incorporar um iframe em seu site.
Dê a seus visitantes novas oportunidades e lucre com isto.