ウェブサイトにMetaTrader 4/5 ウェブターミナルを無料で埋め込んで利益を得ましょう
MetaQuotes | 14 2月, 2017
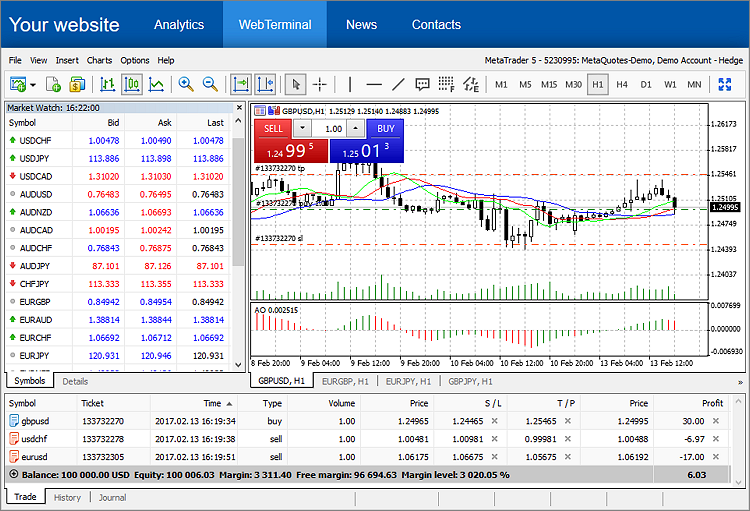
ブラウザから直接金融市場取引ができるウェブターミナルはトレーダーによく知られています。
お客様のウェブサイトにウェブターミナルウィジェットを追加なさってください。これは完全に無償です。この強力な機能により、サイト訪問者は、Webサイトから直接、人気高いMetaTrader 5およびMetaTrader 4プラットフォームを使用して取引できるようになります。

利益を得る方法
ウェブターミナルでは、さらに、リード、つまり潜在的なクライアントをブローカーに照会することができます。お客様のウェブターミナルを通じて開かれたすべての口座は'Lead source'と 'Comment'口座パラメータによってマークされます。これらはブローカーにのみ利用可能です。
- Commentフィールドには"WebTerminal [口座が開かれたドメインの短い名前]"が含まれます。例は"WebTerminal mql5.com"で、"www"はアドレスから削除されます。
- "www"をを除いた短いドメイン名は'Lead source'フィールドにも追加されます。例は"mql5.com"です。この値は、ウィジェットオプションにutmタグを追加することで上書きできます。
したがって、ブローカーはお客様のサイトを通じて行われた登録を追跡することができ、契約に基づいて、各リードについて支払います。
人気高いWebリソースの持ち主は、ブローカーの広告を表示して追加の収益を得ることができます。たとえば、ブローカーの合意が得られれば、特定のブローカーのサーバーがデフォルトで選択されて表示されるようにウェブターミナルを設定し、そこから利益を得ることができます。
お客様のサイトでウェブターミナルを使用するための料金は請求されません。
ウェブターミナルの仕組みは?
ウェブターミナルは近代的なHTML5アプリケーションで、どんなWebサイトにも簡単に統合できます。単純なiframeウィジェットを追加するだけです。すべてのオペレーティングシステムとブラウザでの動作が可能で、追加のソフトウェアは必要ありません。
ウェブターミナルの操作は、地理的に分散したサーバーネットワークを介して提供され、最良の接続条件と堅牢性を保証します。
ウィジェットを持つサイトは、ログイン中やデモ口座の開設中に入力した情報などのウェブターミナルデータにはアクセスできません。ユーザのデータは安全に保護されており、ウェブターミナルが使用されているサイトの所有者がアクセスすることはできません。
ウェブターミナルをお客様のサイトに加える方法
ウェブターミナルを追加するには、以下のHTMLコードを挿入してください。
デフォルトでは、ウェブターミナル使用をサポートするすべてのブローカーのサーバーがトレーダーに提供されます。これはdemo_all_servers=1 パラメータで定義されます。使用可能なサーバーのリストを制限する場合は、このパラメーターを削除し、代わりに 'servers' を追加し、コンマで区切られたサーバーのリストを指定します。デモ口座開設及び接続ダイアログで選択されるデフォルトサーバーを設定する必要がある場合は、 'trade_server'パラメータを追加してください。
お客様のウェブターミナルを通じて開かれたすべてのデモ口座には、トレーダーがお客様のウェブサイトから来た事をブローカーに知らせるための印がつけられます。この情報は、口座の'Comment'および'Lead Source'パラメータに追加されます。これらのパラメータは、ブローカでのみ使用できます。それらには、ウェブターミナルが利用可能なウェブサイトの短いドメイン名("www"を除く)が含まれています。たとえば、ウィジェットがwww.mysite.comサイトに追加されている場合、口座には次の値が指定されます。
- Comment: WebTerminal mysite.com
- Lead Source: mysite.com
'Lead Source'に追加された値は、ターミナルウィジェットにutm_campaignパラメータを追加することによって上書きできます。
上記のウィジェットをwww.mysite.comに追加すると、口座のパラメータは次のように入力されます。
- Comment: WebTerminal mysite.com
- Lead Source: campaign_name
ウィジェットサイズはstyle="width: 100%; height: 100%;" の標準CSSスタイルで指定されます。推奨される高さと幅の値は100%で、ウェブターミナルが使用可能な最大Webページスペースに自動的に調整されます。
ウェブターミナルは、フルスクリーンモード(メニューView - Full screen)での操作をサポートしているため、ユーザはすべての使用可能な機能を快適に使用できます。例にはすでにallowfullscreen="allowfullscreen"というフルスクリーン属性が追加されています。これは、全画面モードを無効にしたい場合は削除することができます。
ウェブターミナルインターフェイスは41の言語で利用でき、表示メニューを使用しての切り替えが可能です。デフォルト言語を設定する必要がある場合は'lang' パラメータを使用します。多言語サイトをお持ちの場合は、ウィジェットに現在選択されている言語を使用するように設定できます。
この例では、ロシア語がデフォルト言語として選択されています。使用可能なすべての値は次のとおりです。
| ar — アラビア語 bg — ブルガリア語 zh — 中国語 hr — クロアチア語 cs — チェコ語 da — デンマーク語 nl — オランダ語 en — 英語 | et — エストニア語 fi — フィンランド語 fr — フランス語 de — ドイツ語 el — ギリシャ語 he — ヘブライ語 hi — ヒンディー語 hu — ハンガリー語 | id — インドネシア語 it — イタリア語 ja — 日本語 ko — 韓国語 lv — ラトビア語 lt — リトアニア語 ms — マレー語 mn — モンゴル語 | fa — ペルシア語 pl — ポーランド語 pt — ポルトガル語 ro — ルーマニア語 ru — ロシア語 sr — セルビア語 sk — スロバキア語 sl — スロベニア語 | es — スペイン語 sv — スウェーデン語 tg — タジク語 th — タイ語 zt — 繁体字中国語 tr — トルコ語 uk — ウクライナ語 uz — ウズベク語 vi — ベトナム語 |
'startup_mode' パラメータはターミナルの起動を担当します。使用可能なすべての値は次のとおりです。
- open_demo — この値を設定すると、ウェブターミナルに口座が保存されていないユーザには、デモ口座開設ウィンドウ(ログインウィンドウではなく)が表示されます。口座がローカルブラウザのストレージに保存されている場合は、最後に使用された口座への接続が確立されます。
- no_autologin — ユーザは、口座接続ダイアログのブラウザストレージにパスワードを保存することができます。この場合、ユーザはパスワードを入力せずに口座に接続することができます。最後に使用された口座のパスワードが保存されると、ウェブターミナルは次回起動時に自動的に接続します。自動接続を無効にするには、startup_mode=no_autologinを設定します。
ウェブターミナルでは、ユーザの Webブラウザストレージに取引口座のパスワードを保存することもできます(Webサイトは情報を保存しません)。これにより、ユーザはパスワードを入力せずに口座に自動的に接続できます。適切なオプション'Save password'はログインダイアログで利用できます。パスワード保存オプションは、デフォルトで save_password=offパラメータの追加によって無効にすることができます。
ウェブターミナルは、追加のカスタマイズパラメータをサポートしています。
- startup_version — デフォルトウェブターミナルのバージョン(MetaTrader 4の場合は4、MetaTrader 5の場合は5)。このパラメータは、ウェブターミナルの最初の起動に使用されます。後には、プラットフォームのバージョンは、最後に使用された口座に基づいて定義されます。
- login — 取引口座のログイン。個人プロファイルを作成するために使用できます。お使いのウェブサイトが口座番号に関する情報を保持している場合は、ウィジェットから動的にその口座を追加することができます。つまり、ユーザはパスワードを入力するだけで、口座番号は自動的に挿入されます。
- demo_show_phone — デモ口座登録フォームでphoneフィールドを表示するために、このパラメータを1に設定(demo_show_phone=1)してウィジェットに追加します。パラメータが指定されていないか1以外の値に設定されている場合は、phoneフィールドは表示されません。登録フォームからphoneフィールドを削除することで、サイトの成果を上げることができます。
ウェブターミナルがサポートしているWebブラウザの最低バージョンは下記の通りです。
- Internet Explorer 11
- Microsoft Edge 12
- Mozilla Firefox 34
- Google Chrome 43
- Safari 8
- Opera 32
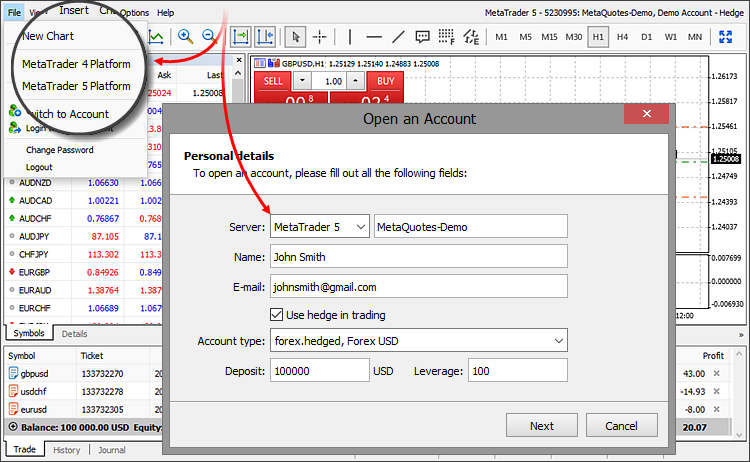
MetaTrader 5とMetaTrader 4での単一ターミナル
両プラットフォームバージョンでは単一のウェブターミナルが使用されています。デフォルトサーバがウィジェットの'trade_server' パラメータで指定されている場合、ウェブターミナルはサーバ名に基づいて自動的に必要なプラットフォームバージョンに切り替わります。
demo_all_servers=1を設定するなどして2つのプラットフォームバージョンが使用されている場合は、 バージョン間の切り替えがウェブターミナルインターフェイスに表示されます。これは、口座接続ダイアログ、口座開設ダイアログ、およびファイルメニューで利用できます。

ウェブターミナル起動時に選択されるデフォルトバージョンは、ウィジェットコードに 'startup_version' パラメータを追加することによって設定できます。
この例では、バージョンスイッチはデフォルトでMetaTrader 5に設定されています。
ユーザが別のプラットフォームに切り替えると、選択内容が記憶されます。ウェブターミナルは、次の起動時には最後に使われたプラットフォームに切り替わります。
ウェブターミナルを使用したHTMLページの準備例
ウェブターミナルを起動してみましょう。次のコードをHTMLファイルに保存し、ブラウザで開きます。
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>WebTerminal for the MetaTrader 4 and MetaTrader 5 platforms</title>
<style type="text/css">
body {margin: 0; padding: 0; font-family: Arial, Tahoma; font-size: 16px; color: #000; background-color: #FFF; min-width: 1010px; }
.top {background-color: #0055A7; }
.top h1 {margin: 10px 20px 10px 10px; font-size: 25px; font-weight: normal; color: #FFF; display: inline-block; vertical-align: middle; }
.top .menu, .top .menu li {margin: 0; padding: 0; list-style: none; display: inline-block; vertical-align: middle; }
.top .menu li {margin: 0; padding: 0; list-style: none; display: inline-block; }
.top .menu li a {padding: 20px; font-size: 16px; color: #FFF; text-decoration: none; text-align: center; display: block; }
.top .menu li a:hover {background-color: #0B6ABF; }
.top .menu li a.selected {background-color: #2989DF; color: #FFF; }
.content { box-shadow: 0 0 20px rgba(0,0,0,0.5); position: fixed; width: 100%; top: 60px; bottom: 60px; }
.footer {text-align: center; padding: 20px; color: #0A0A0A; font-size: 14px; position: fixed; bottom: 0; width: 100%; }
</style>
</head>
<body>
<div class="top">
<h1>Company name</h1>
<ul class="menu">
<li><a href="#">Analytics</a></li>
<li><a href="#" class="selected">WebTerminal</a></li>
<li><a href="#">News</a></li>
<li><a href="#">Contacts</a></li>
</ul>
</div>
<div class="content">
<!-- ウェブターミナルコード開始 -->
<iframe src="https://metatraderweb.app/trade?demo_all_servers=1&startup_mode=open_demo&lang=ru&save_password=off" allowfullscreen="allowfullscreen" style="width: 100%; height: 100%; border: none;"></iframe>
<!-- ウェブターミナルコード終了 -->
</div>
<div class="footer"> Copyright 2000-2017, Company name</div>
</body>
</html>
もうすぐです。ウェブターミナルはこれで埋め込まれています。
ご覧のように、我々の開発者が必要なものすべてを用意しましたので、ウェブターミナルとサイトの統合には最小限の労力が必要です。ウェブサイトをお持ちの場合は、ブローカー照会を始めることができます。それには、すぐに使用できるウェブベースのソリューションがあります。お客様がなさるのはウェブサイトにiframeを1つ埋め込むことだけです。
サイト訪問者に新しい可能性を与え、追加収入を得ましょう。