Embed MetaTrader 4/5 WebTerminal on your website for free and make a profit
MetaQuotes | 13 February, 2017
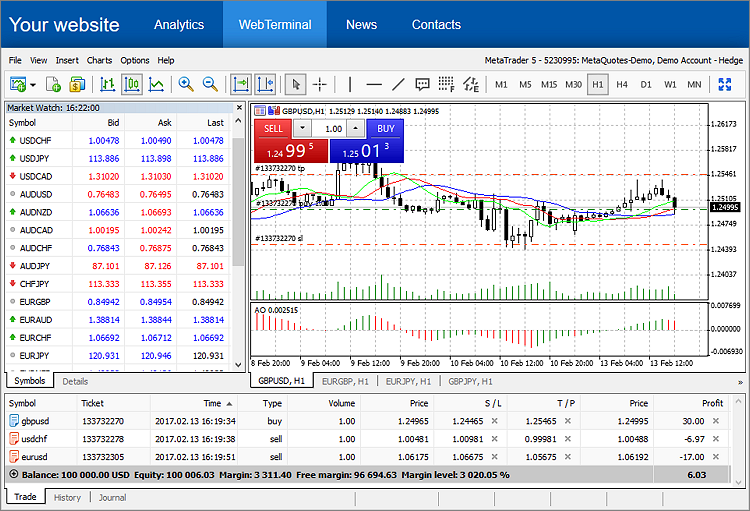
Traders are well familiar with the WebTerminal, which allows trading on financial markets straight from the browser.
Add the WebTerminal widget to your website — you can do it absolutely free. This powerful functionality will enable your site visitors to trade using the most popular MetaTrader 5 and MetaTrader 4 platforms straight from your website!

How to profit from it
In addition, the web terminal allows you to sell leads, i.e. potential clients to brokers. All accounts opened through your web terminal will be marked through account parameters, including 'Lead source' and 'Comment', which are only available to the broker.
- The Comment field will contain "WebTerminal [short name of the domain from which the account was opened]". Example: "WebTerminal mql5.com". The "www" part is removed from the address.
- The short domain name without 'www' is also added in the 'Lead source' field. Example: "mql5.com". The value can be overridden by adding a utm tag to the widget options.
So the broker will be able to track registrations performed through your site. You will be paid for each lead according to your agreement with the broker.
Owners of popular web resources can earn additional money by advertising for brokerage companies. For example, upon agreement, you can configure your web terminal so that it displays a particular broker's servers selected by default, and profit from it.
We do not charge any fees for the use of the WebTerminal on your sites.
How does the WebTerminal work?
The WebTerminal is a modern HTML5 application that can be easily integrated into any website — you only need to add a simple iframe widget. It works in all operating systems and browsers, and does not require additional software.
The WebTerminal operation is provided through a geographically distributed network of servers that ensures the best connection conditions and robustness.
The site on which the widget is located does not have access to the web terminal data, including information entered during login and demo account opening. Users' data are securely protected and cannot be accessed by the owner of the site on which the web terminal is used.
How to add the WebTerminal to your site
Insert below HTML code in order to add the WebTerminal to your site:
Servers of all brokers supporting the WebTerminal use are available to traders by default. It is defined by the demo_all_servers=1 parameter. If you want to limit the list of available servers, remove this parameter and add 'servers' instead. Specify in it a list of servers separated by commas. If you need to set a default server selected in the demo account opening and connection dialog, add the 'trade_server' parameter.
All demo accounts opened through your web terminal will be marked to let the broker know that the trader has come from your website. This information is added to the 'Comment' and 'Lead Source' parameters of an account. These parameters are only available to the broker. They contain a short domain name of the website (without "www") on which the WebTerminal is available. For example, if the widget is added to the www.mysite.com site, the following values will be specified in the account:
- Comment: WebTerminal mysite.com
- Lead Source: mysite.com
A value added to 'Lead Source' can be overridden by adding the utm_campaign parameter to the terminal widget:
When we add the above widget to www.mysite.com, the account parameters will be filled as follows:
- Comment: WebTerminal mysite.com
- Lead Source: campaign_name
The widget size is specified with standard CSS styles: style="width: 100%; height: 100%;". The recommended height and width values are 100% to allow the web terminal to automatically adjust to the maximum available web page space.
The WebTerminal supports operation in the full screen mode (menu View - Full screen), allowing users to comfortably use all of the available functions. The full screen attribute allowfullscreen="allowfullscreen" is already added to the example. You can delete it if you want to disable the full screen mode.
The WebTerminal interface is available in 41 languages, they can be switched using the View menu. If you need to set a default language, use the 'lang' parameter. If you have a multi-lingual site, you can set to use the currently selected language for the widget.
In this example Russian is selected as the default language. Here are all available values:
| ar — Arabic bg — Bulgarian zh — Chinese hr — Croatian cs — Czech da — Danish nl — Dutch en — English | et — Estonian fi — Finnish fr — French de — German el — Greek he — Hebrew hi — Hindi hu — Hungarian | id — Indonesian it — Italian ja — Japanese ko — Korean lv — Latvian lt — Lithuanian ms — Malay mn — Mongolian | fa — Persian pl — Polish pt — Portuguese ro — Romanian ru — Russian sr — Serbian sk — Slovak sl — Slovenian | es — Spanish sv — Swedish tg — Tajik th — Thai zt — Traditional Chinese tr — Turkish uk — Ukrainian uz — Uzbek vi — Vietnamese |
The 'startup_mode' parameter is responsible for terminal launch. It can have one of the following values:
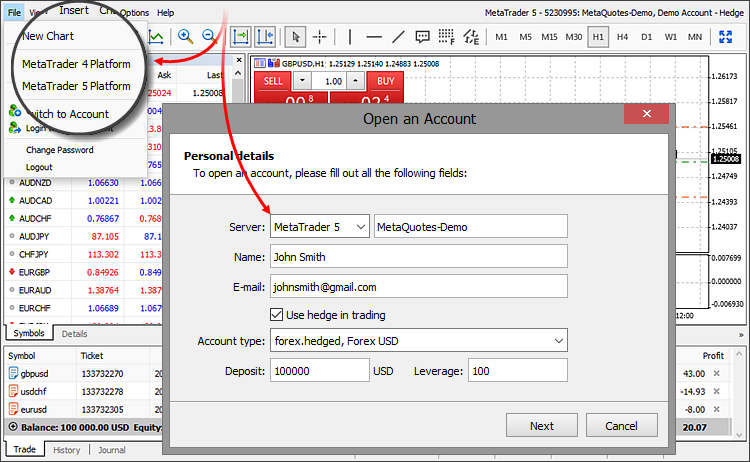
- open_demo — set this value to display a demo account opening window (instead of the login window) for the users who do not have accounts stored in the web terminal. If saved accounts are available in the local browser storage, connection to the last used account is established.
- no_autologin — users can save their passwords in the browser storage in the account connection dialog. In this case, it will be possible for the user to connect to the account without entering the password further on. If a password of the last used account is saved, the web terminal automatically connects to it during the next launch. In order to disable auto connection, set startup_mode=no_autologin.
The web terminal also allows saving passwords of trading accounts in the user's web browser storage (the website does not save or store any information!), enabling users to automatically connect to accounts without entering a password. The appropriate option 'Save password' is available in the login dialog. The password saving option can be disabled by default by adding the save_password=off parameter.
The web terminal supports additional customization parameters:
- startup_version — the default web terminal version: 4 for MetaTrader 4 or 5 for MetaTrader 5. The parameter is used for the first launch of the web terminal. Further, the platform version will be defined based on the last used account.
- login — the trading account login. It can be used for creating personal profiles. If your website keeps information about account number, you can dynamically form a widget and add the desired account into it. It means that a user will only need to enter the password, while the account number will be inserted automatically.
- demo_show_phone — set this parameter to 1 (demo_show_phone=1) and add it to the widget in order to display the phone field in the demo account registration form. If the parameter is not specified or it is set to a value other than 1, the phone field is not displayed. By removing the phone field from the registration form, you can increase site conversion.
The WebTerminal supports the following web browser versions and above:
- Internet Explorer 11
- Microsoft Edge 12
- Mozilla Firefox 34
- Google Chrome 43
- Safari 8
- Opera 32
One terminal for MetaTrader 5 and MetaTrader 4
One web terminal is used for the two versions of the platform. If a default server is specified in the 'trade_server' parameter of the widget, the web terminal will automatically switch to the required platform version based on the server name.
If you are using two platform versions (for example you set demo_all_servers=1), a switch between the two versions appears in the web terminal interface. It is available in the account connection dialog, in the account opening dialog, and in the File menu.

You can set a default version that will be selected during WebTerminal launch by adding the 'startup_version' parameter to the widget code:
In this example, the versions switch is set to MetaTrader 5 by default.
If a user switches to another platform, the selection will be remembered. During the next launch of the web terminal, it will be switched to the latest used version of the platform.
A ready example of the HTML page with the WebTerminal
Try to launch the WebTerminal now. Save the following code in the HTML file and then open it in the browser.
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>WebTerminal for the MetaTrader 4 and MetaTrader 5 platforms</title>
<style type="text/css">
body {margin: 0; padding: 0; font-family: Arial, Tahoma; font-size: 16px; color: #000; background-color: #FFF; min-width: 1010px; }
.top {background-color: #0055A7; }
.top h1 {margin: 10px 20px 10px 10px; font-size: 25px; font-weight: normal; color: #FFF; display: inline-block; vertical-align: middle; }
.top .menu, .top .menu li {margin: 0; padding: 0; list-style: none; display: inline-block; vertical-align: middle; }
.top .menu li {margin: 0; padding: 0; list-style: none; display: inline-block; }
.top .menu li a {padding: 20px; font-size: 16px; color: #FFF; text-decoration: none; text-align: center; display: block; }
.top .menu li a:hover {background-color: #0B6ABF; }
.top .menu li a.selected {background-color: #2989DF; color: #FFF; }
.content { box-shadow: 0 0 20px rgba(0,0,0,0.5); position: fixed; width: 100%; top: 60px; bottom: 60px; }
.footer {text-align: center; padding: 20px; color: #0A0A0A; font-size: 14px; position: fixed; bottom: 0; width: 100%; }
</style>
</head>
<body>
<div class="top">
<h1>Company name</h1>
<ul class="menu">
<li><a href="#">Analytics</a></li>
<li><a href="#" class="selected">WebTerminal</a></li>
<li><a href="#">News</a></li>
<li><a href="#">Contacts</a></li>
</ul>
</div>
<div class="content">
<!-- Web Terminal Code Start -->
<iframe src="https://metatraderweb.app/trade?demo_all_servers=1&startup_mode=open_demo&lang=ru&save_password=off" allowfullscreen="allowfullscreen" style="width: 100%; height: 100%; border: none;"></iframe>
<!-- Web Terminal Code End -->
</div>
<div class="footer"> Copyright 2000-2017, Company name</div>
</body>
</html>
We're almost there. You can embed the WebTerminal now
As you can see, integration of the WebTerminal with any site requires minimum effort, while our developers have prepared everything needed. If you have a website, you can start selling leads to brokers — we have a ready-to-use web-based solution for you. All you need to do is embed one iframe into your website.
Provide your site visitors with new possibilities and earn additional income.